
スポンサーリンク
※サイト運営にサーバーは必須です※
~このサイトもエックスサーバー![]() を使用しています~
を使用しています~
![]()
目次
はじめに
アイコンの自作するときにどうすればいいのだろうか?
私はいい方法を思いつかず、POV-Rayを使って画像ファイルを作ることにした。
POV-Rayとは、3Dのグラフィックを作ることができるソフト。無料で使用することが可能である。
※アイコン専門のソフトではないが、うまく利用してアイコンを作ることができた。
絵心のない私にとって、非常に心強いソフトである。
※POV-Rayのダウンロードサイト:http://www.povray.org/download/
作ったアイコン
![]()
こんな感じのアイコンを作った。球体の上に文字を書く場合とか便利。手作業だと、絶対にこんな画像は作れない。
作るときに使ったコード
先に言っておくが、このアイコンを作った人間はPOV-Rayを4~5時間程度しか触っていない。コードの書き方は非常に下手だと思う。
まず、張り付け用の文字を作成する。
ファイルの名前は、「r_word2.pov」である。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 |
#include "colors.inc" #include "textures.inc" #include "skies.inc" camera { location <0, 0, -2.5> look_at <0, 0, 0> right x*image_width/image_height } light_source { <100, 100, -100> color rgb 1.2 shadowless } light_source { <-100, 50, -100> color rgb 0.3 shadowless } object { text { ttf "timrom.ttf", "R", 0, <0, 0, 0> } translate <-0.2, -0.8, 0.5> texture { pigment { color Red } } } object { text { ttf "timrom.ttf", "generator", 0, <0, 0, 0> } translate <-1.3, -4, 10> texture { pigment { color Red } } } sky_sphere{ S_Cloud2} |
文字のサイズの替え方がわからなかったので、「R」に対して、「generator」をz軸方向に対して、奥側に配置している。遠くに見えるものが相対的小さく見える。(文字の厚みは0)
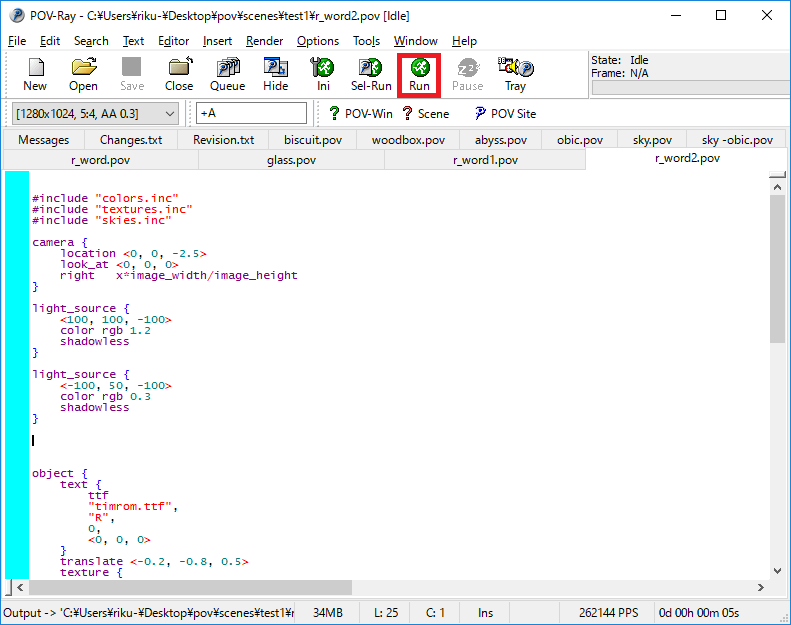
コードを入れて、「Run」ボタンを押すと画像が生成される

これで生成される画像は、「r_word2.png」で以下のようになる

張り付ける側の球を用意する。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 |
#include "colors.inc" #include "textures.inc" #include "skies.inc" camera { //location <-3, -2, -0.8> location <-1.85, -1.2, -0.52> look_at <0, 0, 0> right x*image_width/image_height } light_source { <100, 100, -400> color rgb 1 } light_source { <-300, -300, 400> color rgb 3 } object { sphere { <0, 0, 0>, 1 } //texture { Silver3 } texture { pigment { image_map { png "r_word2.png" map_type 1 } } } } //sky_sphere { S_Cloud3 } |
ここで
|
1 2 3 4 |
image_map { png "r_word2.png" map_type 1 } |
の部分で、先ほど作成した「r_word2.png」を貼り付けている。
このプログラムに対して「Run」ボタンを押すと以下の画像が生成される

綺麗なアイコンを作るために
よりきれいな画像を得るには、最終段階で、アンチエイリアシングを有効にするとよい。
文字の境界でギザギザしているのがすっきりする。
また、アイコンというのは基本的に縦:横=1:1である。だが、POV-Rayにはデフォルトで縦と横の比1:1のサイズは備わっていない(私が知らないだけかもしれないが)。
そこで、一番、1:1に近い画像サイズを選べばよい。
※生成する被写体は可能な限り大きくした方が、よい。その方が、大きいアイコンが作りやすくなる。「.pov」ファイルのcameraのlocationやlook atをいじくってなるべく大きくする。
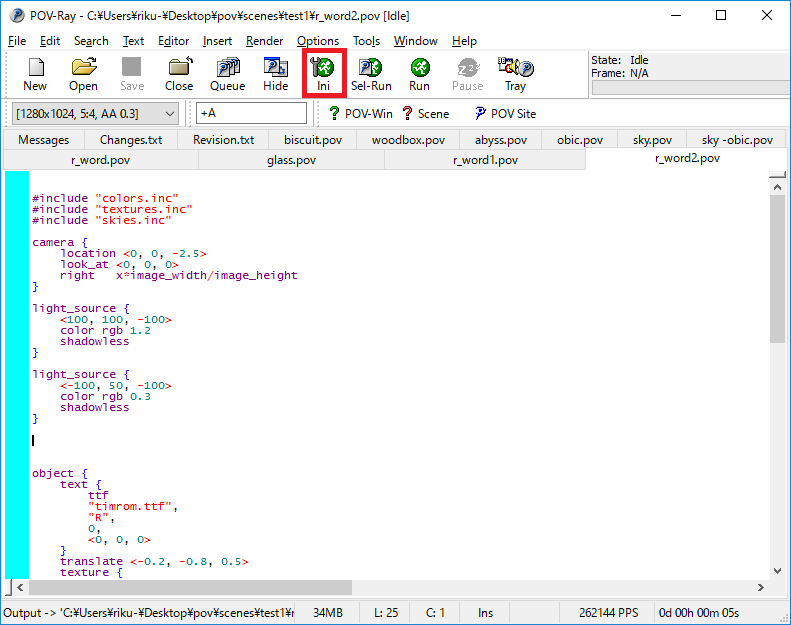
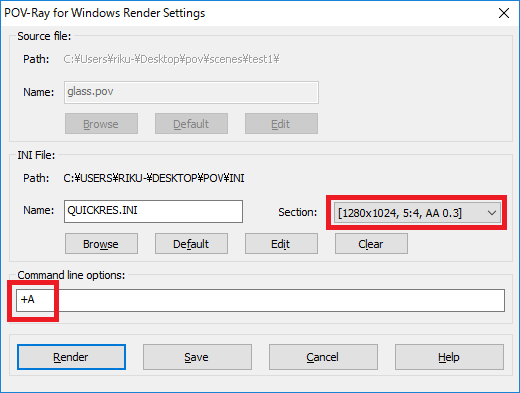
まず「Ini」の設定を押して、設定を変える。

Sectionの部分を[1280×1024,5:4,AA 0.3]に変更。(デフォルトで一番1:1に近い)
Command line option:「+A」にする(アンチエイリアシングを有効)

最後に、「Render」を押す
画像をアイコンにする
pngファイルからicoファイルを作るのに以下のフリーソフトが使える。
「アイコン ウィザード」
ダウンロードサイト:http://www.vector.co.jp/soft/winnt/amuse/se430751.html
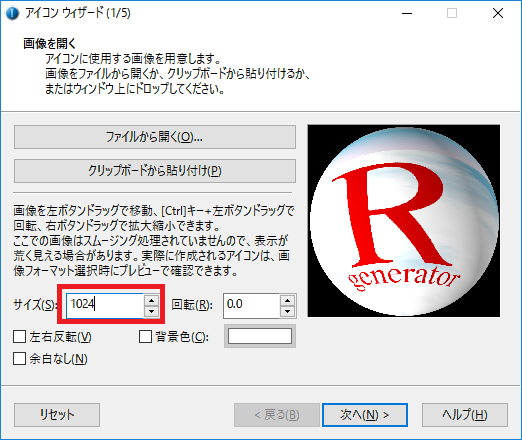
アイコンウィザードを立ち上げて、ファイルを開く(ドラッグして開くことももできる)。
サイズは、1280×1024の画像を使うと大きい方の1280にデフォルトで合わせられる。大きいアイコンを作るためには、被写体が切れないぎりぎりのレベルでサイズを小さくする。
※下の図は、サイズを1280から1024に変更した

次に進むと透過の指定ができる。背景の黒い部分を通過させたい場合は、以下のように、黒い部分をクリックする

関連記事
~プログラミングを勉強してみませんか?~
TechAcademy [テックアカデミー] ![]() は無料の体験講座が用意されているので、気軽に体験できます。
は無料の体験講座が用意されているので、気軽に体験できます。
※私(サイト主)も無料体験講座を実際に受けてみました(→感想)






コメント