
スポンサーリンク
※サイト運営にサーバーは必須です※
~ ロリポップ! ![]() はコスパのよい初心者向けサーバーです~
はコスパのよい初心者向けサーバーです~
![]()
目次
はじめに
この記事は、Visual Studio初心者向け講座の一環で書かれた記事である。サイコロの代わりになる乱数生成ソフトが作れるようになる。
目次へ:Visual Studioでソフトを作ってみよう(初心者向け)
前半:アイコン画像の調達について
後半:Visual Studioでアイコンを設定する方法
アイコンの準備
自分でソフトを作るなら、アイコンも自分で作らないといけない。
※さすがに、Visual Studioのデフォルトではかっこ悪いだろう。
Visual Studioにおいて、アイコン用の画像は、「.ico」形式で用意しないといけない。
「ico」形式はあまり聞きなれていないかもしれないが、icoファイルは、pngファイルやjpgファイルなどの画像ファイルを変換して手に入れることができる。
※以下の外部サイトでは、JPEG/PNG/GIF形式からICO形式に変換することができる
外部サイト(アイコン コンバータ)→http://app.tree-web.net/icon_converter/
そのため、pngファイルで画像を作ってから、icoファイルにするというのはよくある。
ようは、pngファイルなどを用意すればよい
ここで問題なのが、どうやってpngファイルなどを手に入れるかである。
1:自作
ペイント(Windowsデフォルト)やGimp(無料ソフト)などの画像編集ソフトを使用。
PowerPointで作るという人もいる(おそらく、PowerPointで適当に画像を挿入・配置した後、全てを選択して、ペイントに貼り付け、png形式で保存していると考えられる)。
個人的には、POV-Rayというソフトを使うことが多い(←かなりマイノリティーなやり方だと思われる)。POV-Rayではソースコードを書いて画像を生成できる。
2:著作権フリーのアイコン画像を取ってくる
いくつか、無料のアイコンを提供しているサービスがあるのでそれを利用。フリーのアイコンをそのまま持ってくるのは少し独創性が欠けるので、後で何かしら手を加えた方がいい。
作成するpngファイルは最終的に、被写体が正方形の形でおさまるように意識する。icoファイルの画像は正方形なので(アイコンが正方形であるため)。
今回は、サイト主はPOV-Rayでサイコロの画像(png)を作成した。
このサイト主のPOV-Rayに対する技術力に欠けている(+美的センスに欠けている)ことが一目でわかる画像である。

※サイコロを作るソースコードは、2ちゃんねるの「POV-Ray頑張れ!!」を参考にして作成した。
URL:「POV-Ray頑張れ!!」(2ちゃんねる)
http://toro.2ch.net/test/read.cgi/cg/1120755481/
http://pc8.2ch.net/test/read.cgi/cg/1014473456/l50
俺の方がうまく作れるぜという方は、ぜひ自分で画像を作ってください。
pngファイルからicoファイルの変換は、アイコンウィザードという無料のソフトを使った。
※無料のアイコン変換ソフト(アイコンウィザード)
外部サイト(Vector)→http://www.vector.co.jp/soft/winnt/amuse/se430751.html
※出来上がったアイコンファイルをサーバーに上げようとしたが、サーバー側でicoファイルは受け付けてくれなかった。
※POV-Rayでアイコンを作る手順:POV-Rayでアイコンを作ってみた(無料)
アイコンの設定
作成したアイコンは、以下のように登録する。
まずは、ファイルとして表示されるアイコンを変える
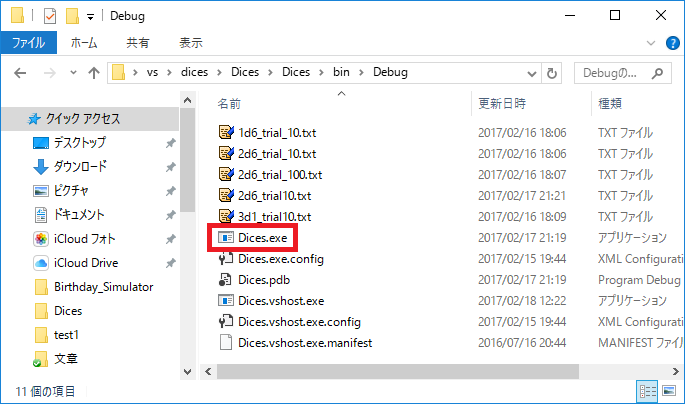
※アイコンを変える前は、「Dices」→「bin」→「Debug」(Release)の中に「Dices.exe」が存在しているはず。

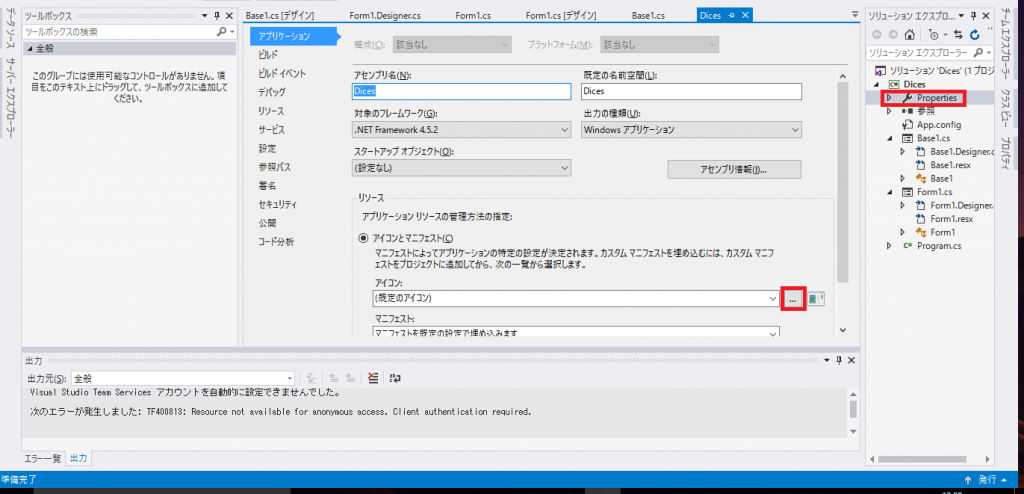
アイコンを変えるには、「ソリューションエクスプローラー」の「Properties」をクリックする。その後、「アイコンとマニフェスト」からアイコンを差し替える(下図の赤枠で囲まれている部分)。

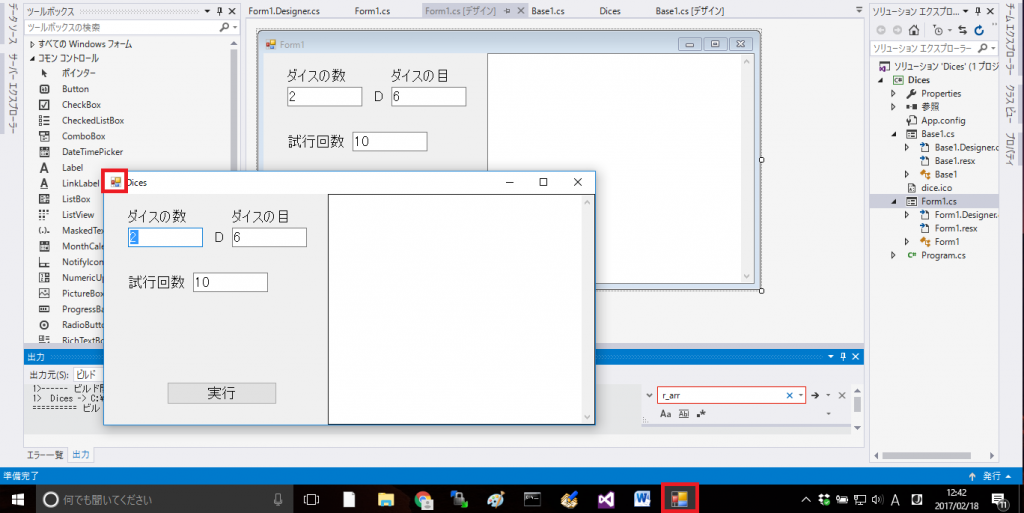
※アイコンを変えると以下のように変化

次に、フォーム左上に表示されるアイコンを変える。ここの部分に表示されるアイコンは、タスクバーに表示されるときにも使われている

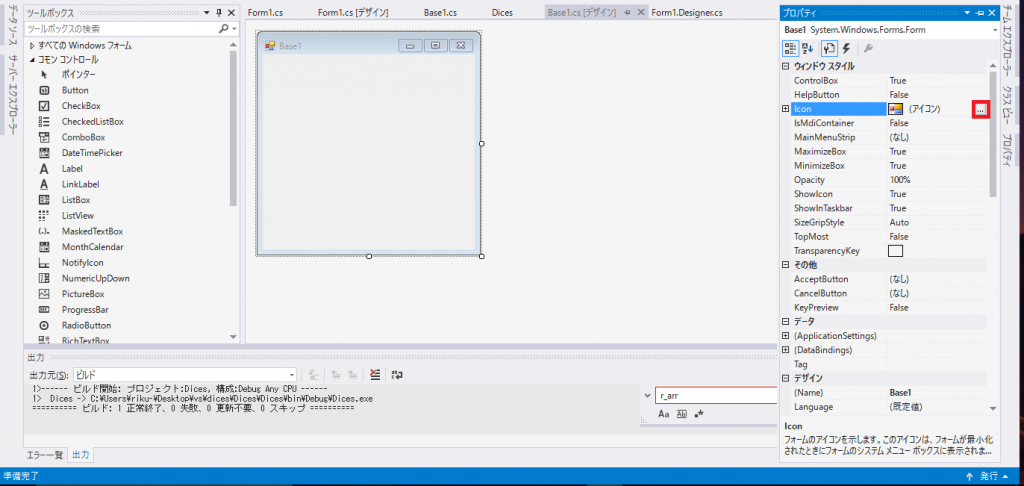
Base1.cs(親フォーム)をクリックする。表示された「Base1」に対して、右クリックして「プロパティ」を表示。

開いているデザイナーで Dices.Base1 への変更を表示するには、プロジェクトを再度ビルドする必要があります。
と表示されるかもしれない。Ctrl+F5を押して、コードを実行すれば変更が反映される。
※今回作成したソフトは一つのフォームで完結する。そのため、Base1.cs(親フォーム)でなく、Form1.cs(子フォーム)のプロパティからアイコンを変更しも問題ない。ただ、Visual StudioでFormを追加して継承するで述べてように、複数のフォームにまたがるソフトを作る場合は、親フォームを作っておいたほうが何かと便利。
関連記事
目次へ:Visual Studioでソフトを作ってみよう(初心者向け)
次の記事へ:Visual Studioで実行ファイルを作成する方法
前の記事へ:Visual Studioでソースコードの実行の仕方
※POV-Rayでアイコンを作る手順:POV-Rayでアイコンを作ってみた(無料)
~ギャンブルに絶対儲かる必勝法があるのだろうか?~
私(サイト主)はこの疑問に対して非常に興味を持ち、プログラミングで検証してみました。
このサイトを応援してもいいかなと思う人はぜひとも購入を検討してみてください。







コメント