
スポンサーリンク
※サイト運営にサーバーは必須です※
~このサイトもエックスサーバー![]() を使用しています~
を使用しています~
![]()
目次
はじめに
目標は、特定の記事の表示+内容が変化する機能+スクロールに追従する機能
動機1(特定の記事を表示)
「WordPress Popular Posts」という人気記事を表示してくれるプラグインがある。このプラグインは自動的にアクセスの多い記事を割り出して表示してくれる。
しかし、不満がないわけではない。
人気の記事ではなく、特定の記事に誘導したい場合がある。
(例えば、コンバージョンが狙えそうな記事にさりげなく誘導したいとか)
しかし、「WordPress Popular Posts」は、特定の記事を表示する機能は備わっていない。
なので、代わりになる方法を探しそうとした。
動機2(内容が変化する)
サイドバーに表示されるものが毎回同じだと芸がない。
できることなら、サイドバーの内容が変化する機能も付けたい。
動機3(追従する記事)
たまに、サイドバーの広告がずっと追いかけてくることがあるだろう。
私は、追いかけてくる広告ならぬ記事を作りたいと思った。
私の場合、追従する広告を見ると、ストーカーにあってしまった気分になり、クリックする気が失せる。
(ひねくれているせいか、絶対クリックしてやるものかと思う)
そんな私でも、記事ならクリックしてもいいかなと思える。
ということで、スクロールに追従する記事を作りたい。
特定の記事を表示する方法
次の外部記事を参考にしてください。
WordPressの「人気記事」・「関連記事」ウィジェット(記事の指定可)を、プラグインなしで作成してみた
(http://viral-community.com/wordpress/wp-popular-relate-articles-5851/)
この外部の記事で紹介されている「css」の設定と「html」ソースを自分用に変えていく。
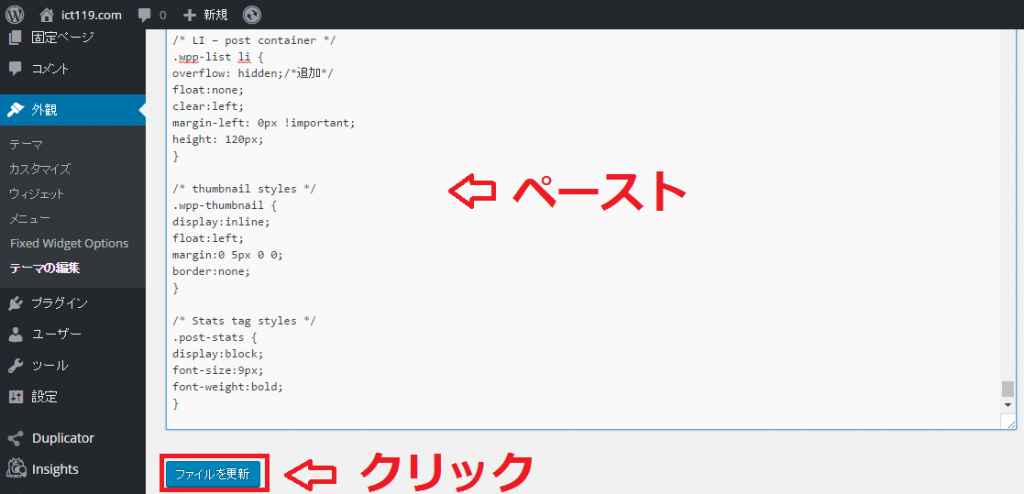
まず、素直に、追加すべき「css」の設定を、style.cssの一番下に貼り付ける。その後、「ファイルを更新」をクリック。

次にhtmlソースの部分を自分用に作成。
控えておかないといけない情報は3つ。
サムネイル用の画像URL
記事ページのURL
記事のタイトル
以下は外部の記事を参照して、自分が実際に使っているhtmlソース
<ul class=”wpp-list”>
<li>
<img width=”100″ height=”100″ src=”http://ict119.com/wp-content/uploads/2016/07/domain_1468149802-100×100.jpg” class=”wpp-thumbnail wpp_cached_thumb wpp_featured” alt=””><a href=”http://ict119.com/registrar/” title=”日本を主な活動拠点としているレジストラの一覧” class=”wpp-post-title” target=”_self”>
日本を主な活動拠点としているレジストラの一覧
</a>
</li><li>
<img width=”100″ height=”100″ src=”http://ict119.com/wp-content/uploads/2016/07/リスト_1469245429-100×100.jpg” class=”wpp-thumbnail wpp_cached_thumb wpp_featured” alt=”リスト”><a href=”http://ict119.com/server-list/” title=”有名なレンタルサーバーのリスト(知名度測定用)” class=”wpp-post-title” target=”_self”>
有名なレンタルサーバーのリスト(知名度測定用)
</a>
</li><li>
<img width=”100″ height=”100″ src=”http://ict119.com/wp-content/uploads/2016/07/server_1468295115-100×100.jpg” class=”wpp-thumbnail wpp_cached_thumb wpp_featured” alt=”Server”><a href=”http://ict119.com/xserver-domain/” title=”エックスサーバーはどうやってドメインを調達しているか?” class=”wpp-post-title” target=”_self”>
エックスサーバーはどうやってドメインを調達しているか?
</a>
</li><li>
<img width=”100″ height=”100″ src=”http://ict119.com/wp-content/uploads/2016/07/domain_1469416270-100×100.jpg” class=”wpp-thumbnail wpp_cached_thumb wpp_featured” alt=”有名なドメインサービスの比較リスト(知名度測定用)”><a href=”http://ict119.com/domain-list/” title=”有名なドメインサービスの比較リスト(知名度測定用)” class=”wpp-post-title” target=”_self”>
有名なドメインサービスの比較リスト(知名度測定用)
</a>
</li><li>
<img width=”100″ height=”100″ src=” http://ict119.com/wp-content/uploads/2016/07/famous_1469256023-100×100.jpg” class=”wpp-thumbnail wpp_cached_thumb wpp_featured” alt=”知名度で測るおすすめ有名レンタルサーバーの一覧”><a href=”http://ict119.com/famous-server/” title=”知名度で測るおすすめ有名レンタルサーバーの一覧” class=”wpp-post-title” target=”_self”>
知名度で測るおすすめ有名レンタルサーバーの一覧
</a>
</li></ul>
苦戦したポイント
サムネイル用の画像URLをどうやって手に入れるかでまごついた。
画像を右クリックして、「画像のアドレスをコピー」を押すと、すぐ手に入れられることに、作業が終わってから気がついた。
※最初はchromeで、対象となる画像を右クリックして、「検証」のボタンを押して、どこから参照しているか見ていたアホな私
画像をワードプレスに取り込んだとき、サムネイル用の画像が生成される。(人によっては、サムネイル用の画像の自動生成の設定を切っている場合もある)
生の画像のURLでなく、サムネイル用の(私の場合100×100)画像のURLを最初から使った方が、サイズがそろって見栄えがよいと思う。
最大の苦戦は、URLを囲む「”」の全角と半角を間違えたこと。
最初は原因がよくわからず、2~3時間うなっていた。
この方法のメリット
「WordPress Popular Posts」は自サイトの記事しか表示することができないが、この方法を用いると別のサイトの記事も表示できるというメリットがある。
内容を変化させる方法
※表示されるパターンが1つでいいならこの項をとばして、OK。
表示されるパターンを変えるのに、「Wp-Insert」というプラグインを利用する。
「Wp-Insert」は本来なら、手軽に広告の挿入を行うために利用されるプラグインである。
この「Wp-Insert」には、一つの広告スペースに最大で3つの広告コードを張ることができ、ランダムに表示させる機能がある。ここでは、この機能をうまく活用する。
※「Wp-Insert」の導入の仕方は割愛
「Wp-Insert」のプラグインで、複数の表示パターンができるように設定。

まず、「Wp-Insert」の設定画面に行き、一番下までスクロールする。
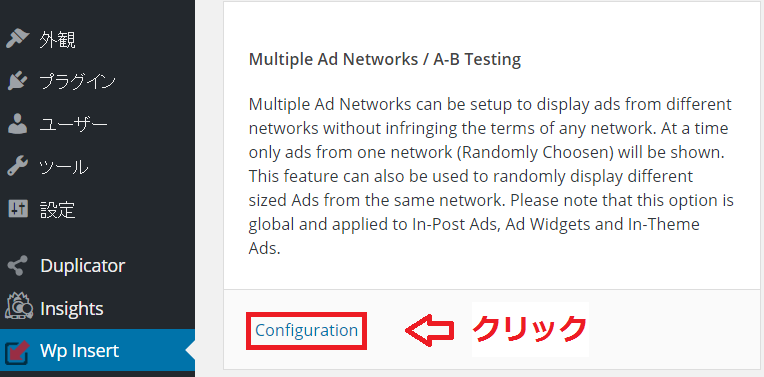
「Multiple Ad Networks」の「Configuration」をクリックする。

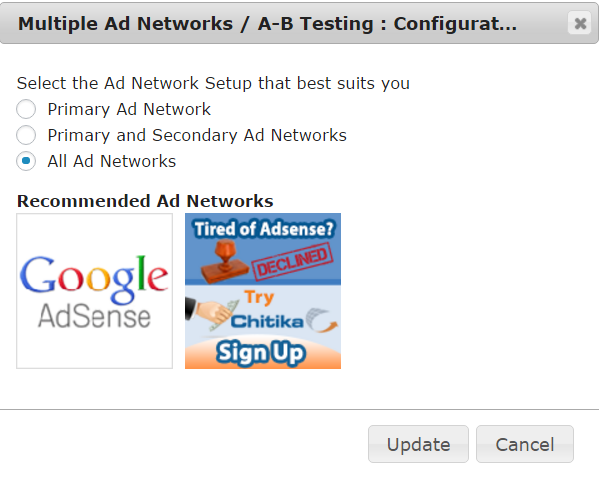
「Primary Ad Network」:1つの広告コードを指定
「Primary and Secondary Ad Networks」:2つの広告コードを指定
「All Ad Networks」:3つの広告コードを指定
何種類の表示パターンが必要か考えて変更。
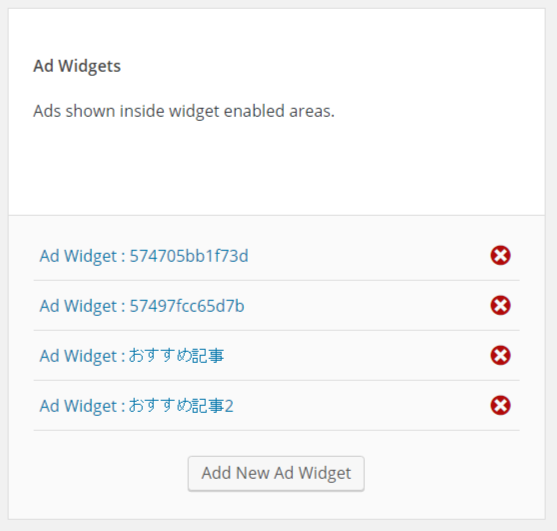
少し上にスクロールして、「Ad Widgets」の「Add New Ad Widget」をクリック。

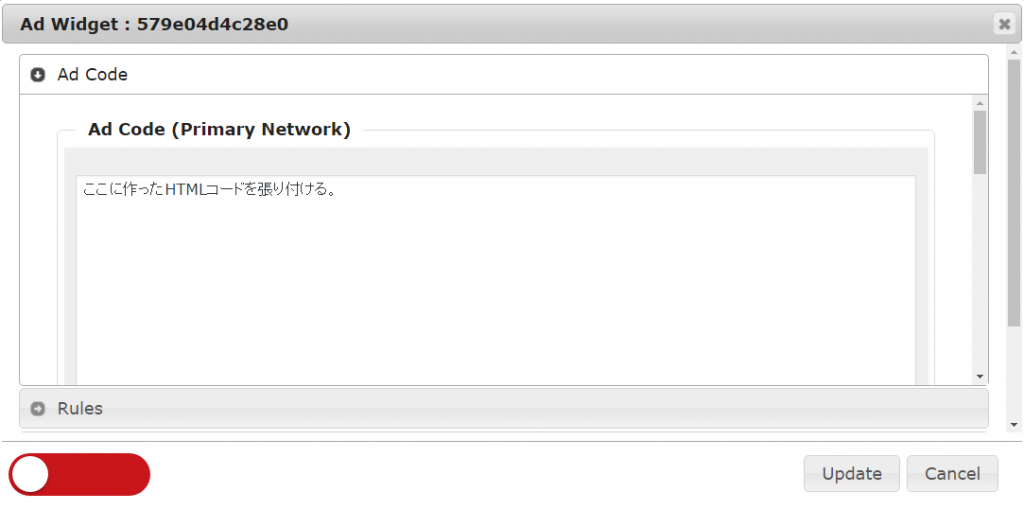
「Ad Code」の項目に自分が作成したHTMLを貼り付ける。

「All Ad Networks」を選んでいた場合は、「Ad Code」の項目は以下の三つ現れる。
Ad Code (Primary Network)
Ad Code (Secondary Network)
Ad Code (Tertiary Network)
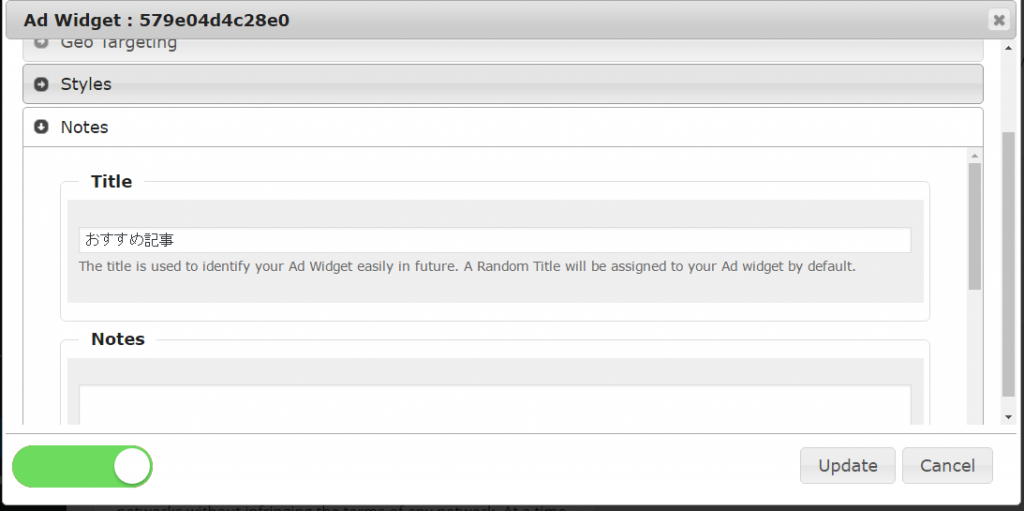
Adのタイトルは適当に生成される。わかりづらい場合は自分で名前を変える必要がある
「Notes」の項目の「Title」に自分の好きな名前をつける。

最後に一番左下にある赤いバーをスライドさせ緑色にして有効にさせる。
その後は忘れずに、「Update」のボタンをクリックする。
ここで、「Wp-Insert」の設定はおしまい。
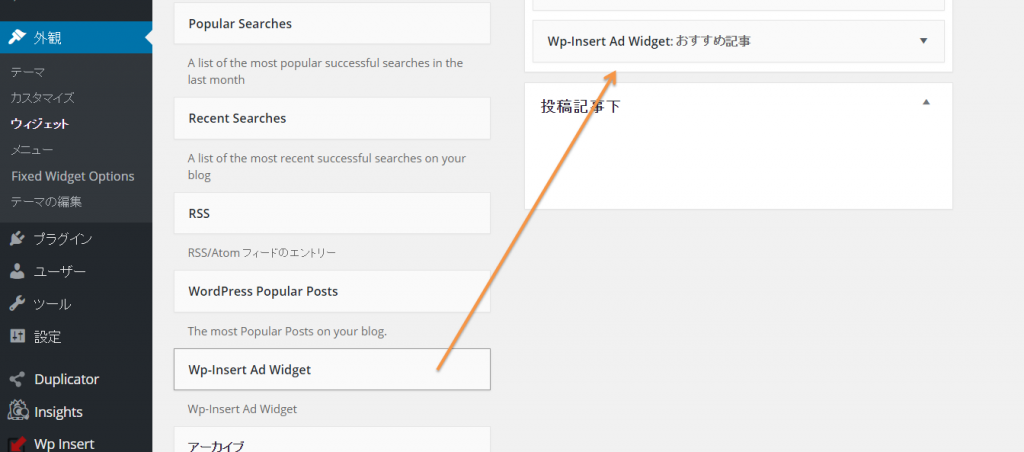
「外観」の「ウィジェット」の項目を選択。

「Wp-Insert Ad Widget」をドラッグして、「サイドバー」までもってくる
「サイドバー」に持って来たら、「▼」を押して、次の項目を必要に応じて埋める。
「Title」:好きなタイトルを入れる
「Select Ad-Widget」:作成した広告を選択する
その後、保存ボタンを押す
※表示されるパターンが1つでいい人は「Wp-Insert Ad Widget」の代わりに、「テキスト」(「外観」の「利用できるウィジット」の項目に存在)に作ったHTMLソースを張ればよい
追従させる方法
一番取って早い方法は、「Q2W3 Fixed Widget」というプラグインを導入すること。

プラグインを導入すると、「外観」の「ウィジェット」の「サイドバー」の項目に新たに「Fixed widget」が追加されるので、ここにチェックを入れて、「保存」ボタンを押す。
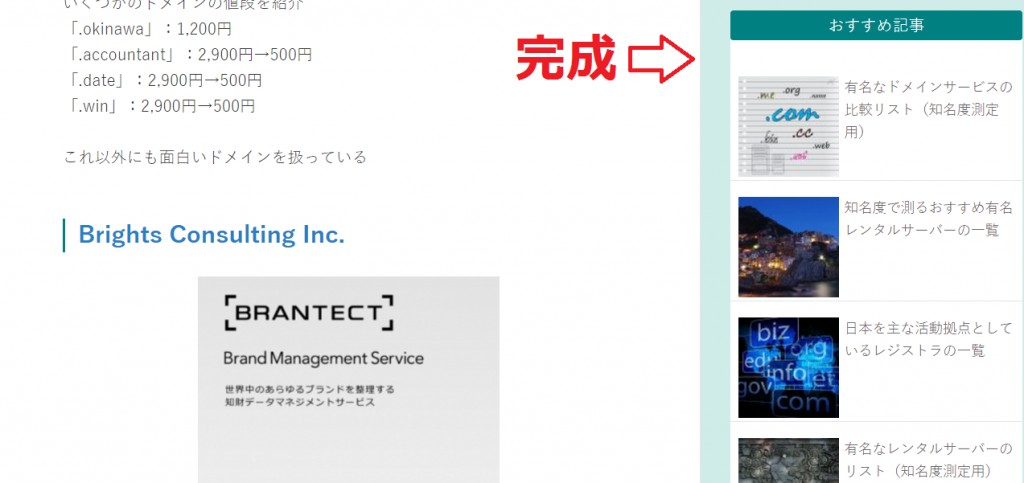
完成
特定の記事を表示+ページを読み込むごとに、ランダムに変化する(最大3パターン)+追従するウィジェットのできあがり。

~Webサイトを自分で作ってみませんか?~
Webサイトを運営するにはサーバーが必須です。
このサイトは、エックスサーバー ![]() のサーバーを使用しています。
のサーバーを使用しています。
エックスサーバーは無料で10日間お試しができます。






コメント