
スポンサーリンク
※サイト運営にサーバーは必須です※
~ ロリポップ! ![]() はコスパのよい初心者向けサーバーです~
はコスパのよい初心者向けサーバーです~
![]()
目次
はじめに
この記事は、Visual Studio初心者向け講座の一環で書かれた記事である。サイコロの代わりになる乱数生成ソフトが作れるようになる。
目次へ:Visual Studioでソフトを作ってみよう(初心者向け)
配置の仕方
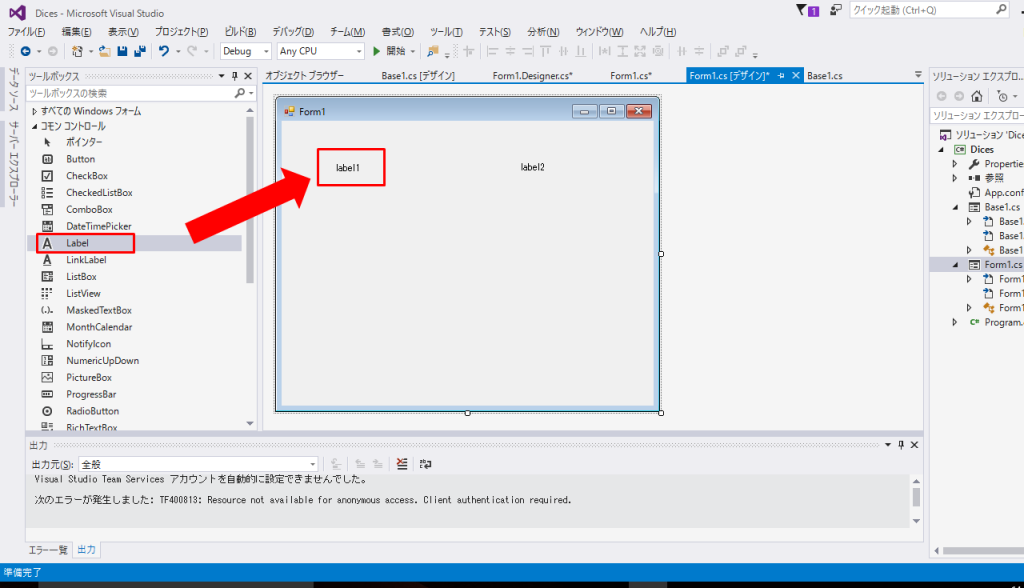
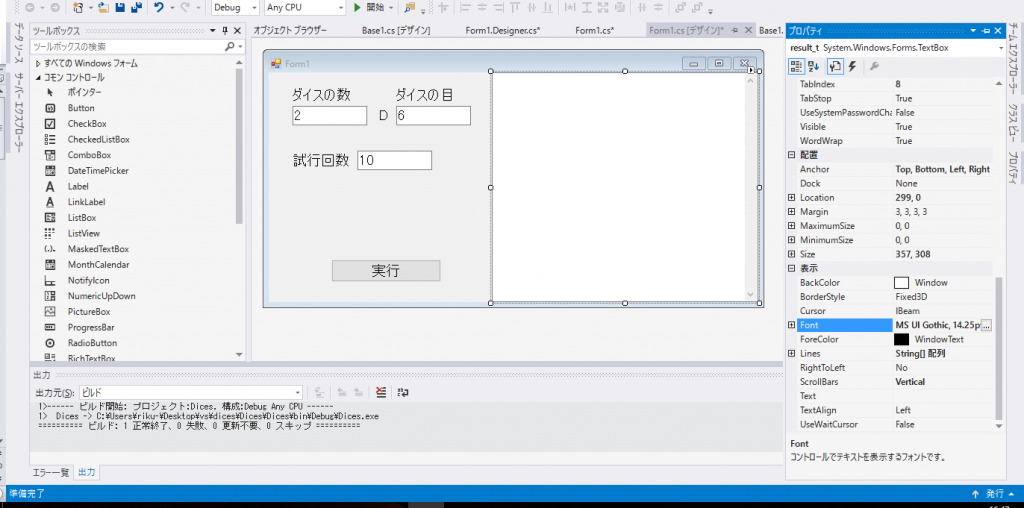
ラベルの配置するには、「ツールボックス」から「Label」を選択し、フォームにドラッグする。

※ButtonやTextBoxも同様に行うことができる
ここでは、「Label」を4つ、「TextBox」を4つ。Buttomを1つ用意する
プロパティの編集
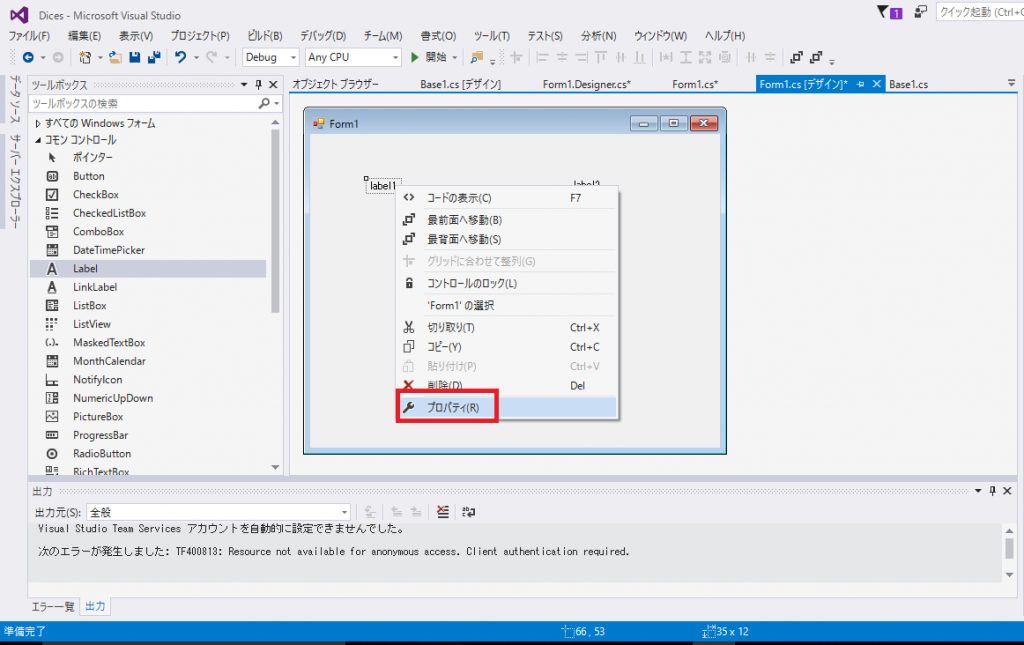
Labelを編集するには、Labelを右クリックして、「プロパティ」を開く。

ここでは以下のように編集してみる
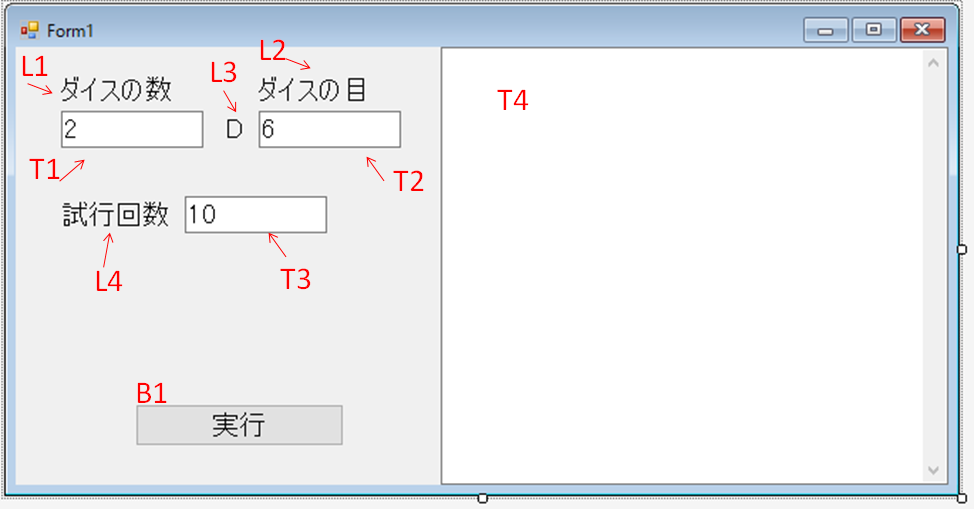
※下図のL1がlabel1に対応していると考える。

L1:label1(プロパティ)
表示→Font:サイズを14に変更(デフォルト:MS UI Gothic, 9pt)
表示→Text:ダイスの数(デフォルト:label1)
L2:label2(プロパティ)
表示→Font:サイズを14に変更
表示→Text:ダイスの目
L3:label3(プロパティ)
表示→Font:サイズを14に変更
表示→Text:D
L4:label4(プロパティ)
表示→Font:サイズを14に変更
表示→Text:試行回数
B1:button1(プロパティ)
表示→Font:サイズを14に変更
表示→Text:実行
T1:textbox1(プロパティ)
デザイン→(Name):number_t
表示→Font:サイズを14に変更
表示→Text:2
T2:textbox2(プロパティ)
デザイン→(Name):max_t
表示→Font:サイズを14に変更
表示→Text:6
T3:textbox3(プロパティ)
デザイン→(Name):trial_t
表示→Font:サイズを14に変更
表示→Text:10
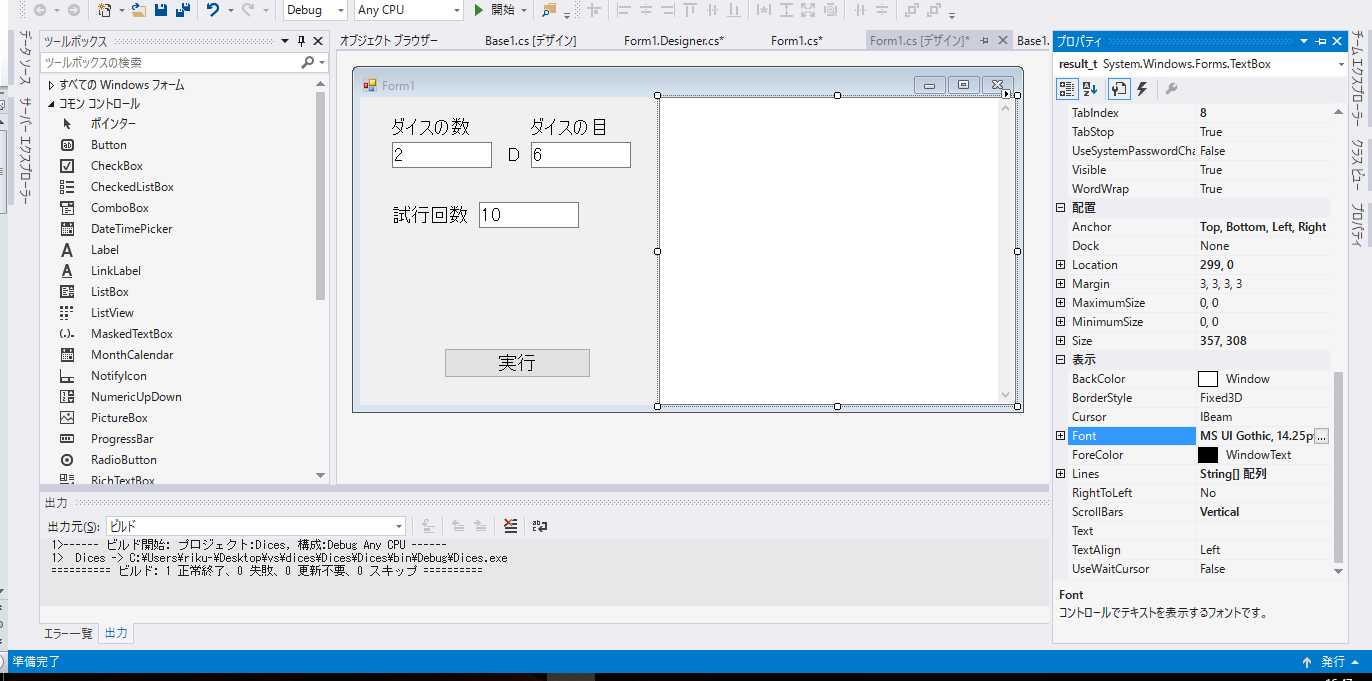
T4:textbox4(プロパティ)
デザイン→(Name):result_t(デフォルト:label1)
MultiLine:True
※MultiLineにするとテキストボックスが縦方向にも伸ばせるようになる。
ScrollBars:Vertical
※縦方向にスクロールできるようになる。
textboxを右側に伸ばした後、再びプロパティに戻り、
Dock:Right
に設定して、きちんと右側によせる。
その後、
Ancher:Top,Bottom,Left,Right
に変更する(Dock:Nineに戻るが、それで問題ない)。

※おまけ:フォントのサイズを変え方

関連記事
目次へ:Visual Studioでソフトを作ってみよう(初心者向け)
次の記事へ:ダイスを複数振るためのソースコード(C#)
前の記事へ:Visual StudioでFormを追加して継承する
~ギャンブルに絶対儲かる必勝法があるのだろうか?~
私(サイト主)はこの疑問に対して非常に興味を持ち、プログラミングで検証してみました。
このサイトを応援してもいいかなと思う人はぜひとも購入を検討してみてください。







コメント