
スポンサーリンク
※サイト運営にサーバーは必須です※
~このサイトもエックスサーバー![]() を使用しています~
を使用しています~
![]()
目次
自作のきっかけ
C#に関する記事を結構書いている。
分量が多くなったので、いったん整理しようと思った。
全体の構成は、目次→章の概要→個々の記事という形でまとめたかった。
そして、記事の最後に「目次へ戻る」項目を付け加えたかった。
しかし、全ての記事に手動でリンクを張った場合、何かしらの変更があった時に、また全てのリンクが張り直しになる。
管理をしやすくするために、ショートコードを使用しようと思った次第である。
作成したショートコード
ショートコードの定義はfunctions.phpに書く。
ただしfunctions.phpをいじる場合、バックアップを取るべき。
バックアップを取らずに、痛い目に合わないように。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 |
function shortcode_footer_csharp($var){ $footer = '<h2>関連記事</h2>'; $footer .= '<ul>'; $footer .= '<li><strong><a href="http://ict119.com/csharp/">C#関する記事の全一覧</a></strong></li> '; //インデックス以外に目次を付ける if($var['index']!=true){ $footer .= '<li><strong><a href="http://ict119.com/index_csharp/">目次へ</a></strong></li> '; } switch ($var['category']) { case "foreword"://前書き $footer .='<li><strong><a href="http://ict119.com/csharp_foreword/">『前書き』の章へ</a></strong></li> '; break; case "output"://文字の出力 $footer .='<li><strong><a href="http://ict119.com/chapter_output_words/">『文字の出力』の章へ</a></strong></li> '; break; case "variable"://変数 $footer .='<li><strong><a href="http://ict119.com/variable_and_datatype/">『変数とデータ型』の章へ</a></strong></li> '; break; case "conversion"://型変換 $footer .='<li><strong><a href="http://ict119.com/type_conversion/">『型変換』の章へ</a></strong></li> '; break; case "operator"://演算子 $footer .='<li><strong><a href="http://ict119.com/operator/">『演算子』の章へ</a></strong></li> '; break; case "control"://制御文 $footer .='<li><strong><a href="http://ict119.com/control_statements/">『制御文』の章へ</a></strong></li> '; break; case "array"://配列 $footer .='<li><strong><a href="http://ict119.com/array_csharp/">『配列』の章へ</a></strong></li> '; break; case "time"://日時と時間間隔 $footer .='<li><strong><a href="http://ict119.com/datetime_timespan/">『日時と時間間隔』の章へ</a></strong></li> '; break; case "method"://メソッド $footer .='<li><strong><a href="http://ict119.com/method_csharp/">『メソッド』の章へ</a></strong></li>'; break; } $footer .= '<li><strong><a href="http://ict119.com/cs_book/">C#を勉強する時のオススメ参考書</a></strong>'; $footer .= '</li>'; $footer .= '</ul>'; return $footer; } add_shortcode('footer_csharp','shortcode_footer_csharp'); |
※functions.phpの場所や付け加える場所がよくわからない場合は、以下の記事を参照してください。この記事より細かくスクショをとっている
使用例
まずは、以下のサイトが目次となっている。
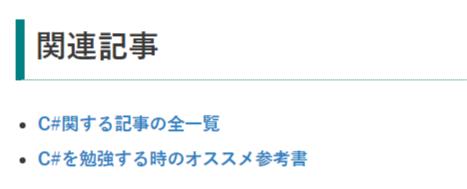
目次の場合
指定するショートコード
|
1 |
[footer_csharp index=true] |

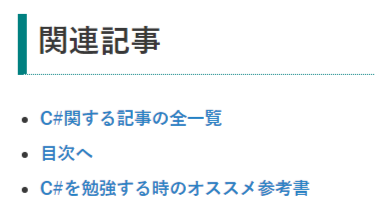
章の場合
指定するショートコード
|
1 |
[footer_csharp] |

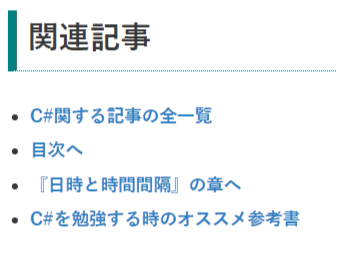
個々の記事の場合
指定するショートコード(一例)
|
1 |
[footer_csharp category="time"] |

phpに対して思ったこと
私のメインのプログラミング言語はC#である。
phpを久しぶりに触った。
C#と比べた時に思った不満として、文字の連結が「+」でなく「.」。「.」が細かくて、見づらいと感じた。
phpの学習
私自身、ほとんどPHPを勉強したことがない(とはいえ、C#などの他の言語の知識があるので、ショートコードも何となく組めた)。
PHPをまとまった時間で学習したのは、TechAcademy [テックアカデミー] ![]() での無料の体験講座を受けた時だろう。
での無料の体験講座を受けた時だろう。
TechAcademy [テックアカデミー] ![]() の無料体験講座は結構ためになった(→オンラインブートキャンプ 無料体験
の無料体験講座は結構ためになった(→オンラインブートキャンプ 無料体験 ![]() )。
)。
サイトを作っている人が、最低限知っておくべきwebの知識を半日程度で学べる。
関連記事
~プログラミングを勉強してみませんか?~
TechAcademy [テックアカデミー] ![]() は無料の体験講座が用意されているので、気軽に体験できます。
は無料の体験講座が用意されているので、気軽に体験できます。
※私(サイト主)も無料体験講座を実際に受けてみました(→感想)





