
スポンサーリンク
※サイト運営にサーバーは必須です※
~このサイトもエックスサーバー![]() を使用しています~
を使用しています~
![]()
目次
はじめに
ホームページを持っている人にとって、サイトにやってきた訪問者になるべく長い間滞在してもらいたいと考える。
そのために、サイドバーや記事の最後に「関連記事」のコーナーを用意するという涙ぐましい努力を払っている。
この記事では、「関連記事」でなく、「続きの記事」の効果とコストを考えたい。
※注:ここでいう「続きの記事」は、「続きを読む」(moreタグ)とは別物。
「関連記事」の考察
「関連記事」にたくさんの記事を置けば置くほど、よいという考えは間違えである。
以前関連記事用プラグイン「WordPress Related Posts」の設定のコツにも書いたが、サイトの訪問者には常に、サイトから離脱する選択肢を持っている。
そのため、こちらがたくさん選択肢を並べ立てると、逆ににげられてしまう可能性がある。
私の現在のサイトは一番下に6つ関連記事を設置しているが、4つでもいいと考えている。
ただ、4つにしてしまうと、「関連記事」までスクロールしてもらった時に、サイトの上部と下部の両方から広告が顔をのぞかせてしまう。
一つの画面にたくさんの広告が見えるのは美しくないと思ったので、幅を取るためにひとまず私は6つにしている。
「関連記事」を用意するのは、プラグインの導入で簡単にできるので、導入の労力はそこまでかからない。
「続きの記事」の考察
記事が長くなったときに、記事を分割することがあるだろう。そして、記事の一番下に「前の記事」や「続きの記事」へのリンクを張るはずだ。
もし、サイトの訪問者が今読んでいる記事に興味を示したら、ほぼ確実に「続きの記事」をクリックしてもらえるだろう。
「続きの記事」(or「前の記事」)を提示して、選択肢を2つまでの絞ることで、サイトの訪問者の次の行動を導いている。
……で、私が思ったのは、これって、サイトの訪問者をこちらが確実に誘導したいページに進んでもらうことに応用できるんじゃないかな?

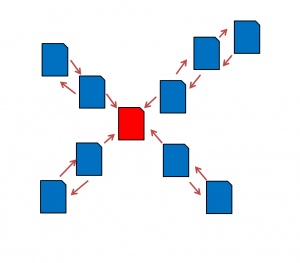
図のように赤の→が「続きの記事」(or「前の記事」)で行き来できる場所を示している。
赤いページに誘導したい場合、このようにサイト訪問者に対して誘導線をつくってあげると、コントロール可能になる。
※赤いページから「前の記事」に戻ることは不可能。
「前の記事」へのリンクをつくらない方が、確実に目標サイトにたどり着いてくれそう。「前の記事」へ戻る選択肢を与えないというのもありな気がする。(ユーザビリティは悪くなるが)
「続きの記事」を作製するコスト
自動的に、「続きの記事」「前の記事」へのリンクを作ってくれるプラグインは私の知る限り、存在しないだろう。
「続きの記事」「前の記事」の指定は手動で行わないといけない。そのコストに対してリターンが見込めるかが問題だ。
私自身は、リターンが見込めそうになかったので、実装していない。(2016年8月段階)
確実に収益のあげているページがあるのなら、やってもいい気がする。
まとめ
選択肢は絞ることで、逆に、サイトの訪問者をうまく誘導できる
~プログラミングを勉強してみませんか?~
TechAcademy [テックアカデミー] ![]() は無料の体験講座が用意されているので、気軽に体験できます。
は無料の体験講座が用意されているので、気軽に体験できます。
※私(サイト主)も無料体験講座を実際に受けてみました(→感想)





