
スポンサーリンク
※サイト運営にサーバーは必須です※
~このサイトもエックスサーバー![]() を使用しています~
を使用しています~
![]()
はじめに
ちょっと気になるサイトを見つけた。
そして、画像として丸ごと保存しておきたいということはないだろうか?
Googleが提供しているブラウザである、Chrome(クローム)は、拡張機能を追加することで機能を増やすことができる。
特に、便利なのが、「FireShot」というサービスだ。
個人的に、よく使うシーンは、サイトのサービスで、パスワードを控えておくように言われた場合だ。
この手のパスワードは忘れるとマズい。
だが、手動で控えるのがめんどい。
なので、「FireShot」でキャプチャして、そのまま画像として保存することがよくある。
あと、サイトを作っているときに、自分以外の他のサイトやコンテンツを紹介したい時などに使用する。
※他人のサイトをキャプチャする時は、著作権を侵害しないように注意。
参考記事:サイトのキャプチャ(スクリーンショット)を使うのは著作権上OKなのかをざっくりと
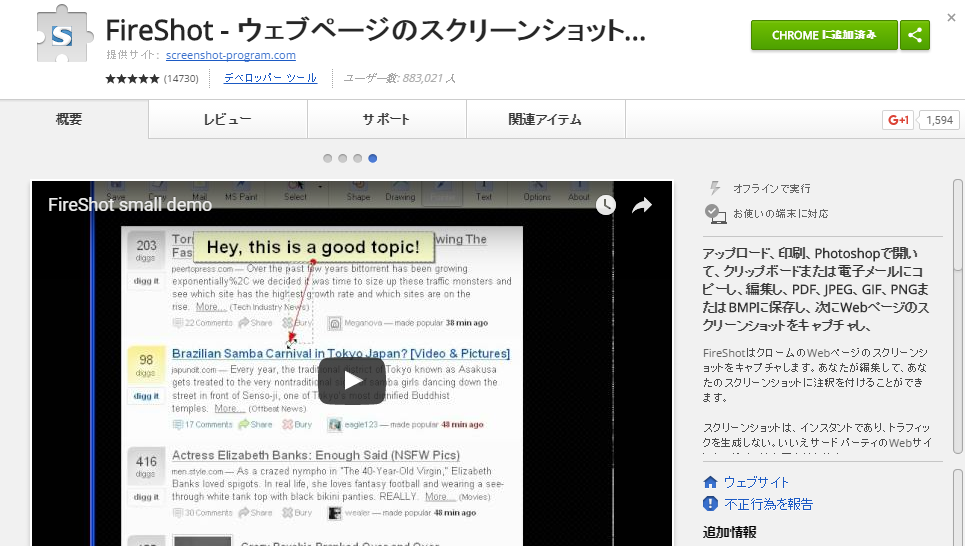
※一番先頭の画像は、Chrome(クローム)で、「FireShot」を拡張機能で追加しようとすると出てくる画像だ。
「FireShot」でできること
「FireShot」をChromeの拡張機能として追加すると、右上に「S」のボタンが追加される。
この「S」ボタンをクリックする。
あるいは、右クリックする。
右クリックをすると、「FireShotウェブページのスクリーンショットをキャプチャ」と出るので、それに従うと使用できる。
キャプチャの仕方は3つ選択できる。
1:サイト丸ごとキャプチャ
2:今見えている部分をキャプチャ
3:選択した範囲をキャプチャ。

保存できる形式は、二つ。
「png」と「pdf」
「png」で保存したい場合は、「画像として保存」をクリック。
「pdf」で保存したい場合は、「PDFとして保存」をクリック。
クリップボードにコピーすることも、そのまま印刷することも可能。
まとめ
「FireShot」はサイトをキャプチャしたい時に使える。
※Chrome以外の事情は知らない。IEやFirefoxのようなブラウザでも似たようなサービスはあると思う。
~プログラミングを勉強してみませんか?~
TechAcademy [テックアカデミー] ![]() は無料の体験講座が用意されているので、気軽に体験できます。
は無料の体験講座が用意されているので、気軽に体験できます。
※私(サイト主)も無料体験講座を実際に受けてみました(→感想)





