
スポンサーリンク
※サイト運営にサーバーは必須です※
~このサイトもエックスサーバー![]() を使用しています~
を使用しています~
![]()
目次
はじめに
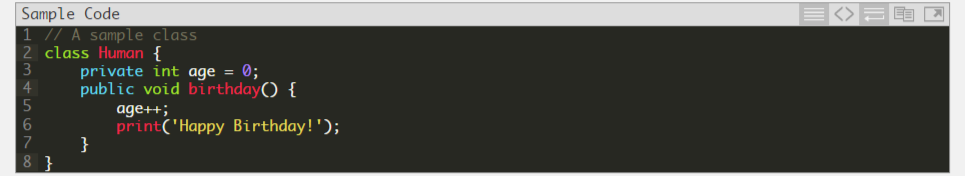
WordPressでプログラムをきれいに表示してくれるプラグインの一つが「Crayon Syntax Highlighter」だ(以下の画像のように表示してくれる)

しかし、サイトの訪問者がコードをコピーしようとすると、行数の情報ももれなくコピーされてしまうことがある
このままだとユーザビリティが悪いな……と思った次第だ。
状況の確認
行数の情報は1行目のコードよりも上側に存在しているっぽい。そのため、コードの範囲を下からドラッグして1行目よりもやや上で選択した場合に、もれなく行数がセットでついてきてしまう。
(下はサンプルコードを貼り付けたもの。見ての通り、最初に余計なものが付いてしまっている)
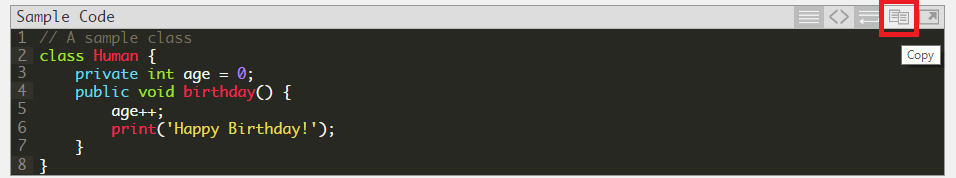
Crayon Syntax Highlighterの使い方を知っている人は、右上に表示される項目の「Copy」を選択すれば、コードをすんなりコピーできることを知っているだろう。

しかし、このことを知れないユーザも無論多くいる。
設定法
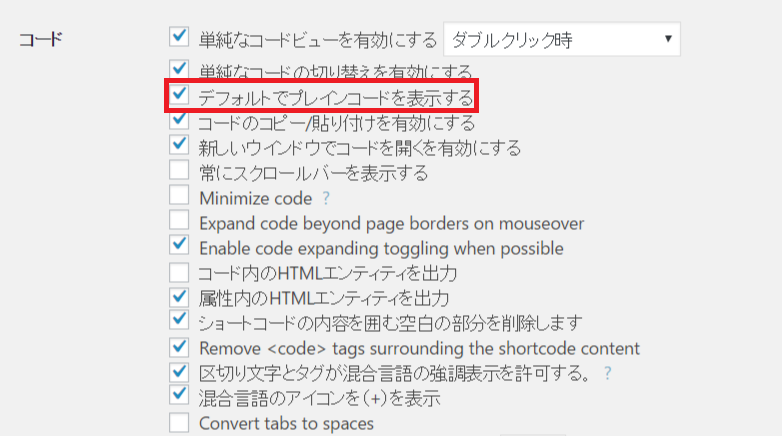
WordPressの設定で「Crayon」を選択
「デフォルトでプレインコードを表示する」にチェックを入れると、行数ももれなくコピーされるという事態は防げる。(が、デザイン性は皆無になる)

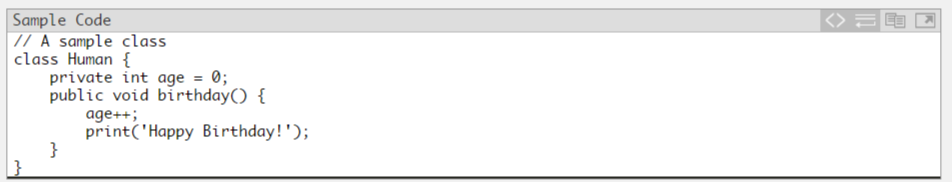
(プレインコードのデザインだと以下のようになる)

それと、プレインコードの状態だと、Ctrl+Aで選択した時、コードだけがきちんと選択されるので便利(ちなみに、デフォルトだと、Ctrl+Aでサイト全体が選択されてしまう)
※ちなみに、「デフォルトで行番号を表示」のチェックを外しても、効果がない。行数の情報が画面から隠れているだけである。
デザインとユーザビリティのどちらを取るかは、人によって意見が分かれるかもしれない。
それ以外の設定
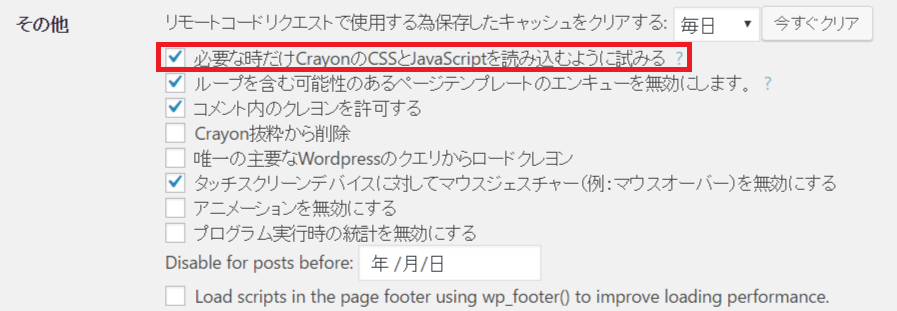
効果があるか検証はしていませんが、「必要な時だけCrayonのCSSとJavaScriptを読み込むように試みる」にチェックを個人的には入れている。
この手のプラグインはかなり重いと聞くので、動作が少しでも軽くなればなあ……

~プログラミングを勉強してみませんか?~
TechAcademy [テックアカデミー] ![]() は無料の体験講座が用意されているので、気軽に体験できます。
は無料の体験講座が用意されているので、気軽に体験できます。
※私(サイト主)も無料体験講座を実際に受けてみました(→感想)





