
スポンサーリンク
※サイト運営にサーバーは必須です※
~このサイトもエックスサーバー![]() を使用しています~
を使用しています~
![]()
目次
CodeCamp(コードキャンプ)とは?
CodeCamp(コードキャンプ)とは、オンライン上で、プログラミングを学べるサービス。
ビデオ通話を通して、1対1のレッスンを受けられる。
企業を相手に新人研修を行っていたりもする。
CodeCampのリンク→プログラミングのオンラインスクールのCodeCamp ![]()
値段について
プログラミングができる人の時間をいただいているので、結構なお値段はする。
この記事では、無料体験を受ける方法を述べる。
無料体験を受けるにあたって必要なもの
必要な物は以下の4つ
・パソコン
※さすがに、プログラミングを習うにあたってパソコンがないということはないだろう
・Googleアカウント
Googleアカウントは無料で手に入る。
→Googleアカウントの作成:https://accounts.google.com/SignUp?hl=ja
Googleアカウントは、Googleハングアウトを使用する際に必要。
Googleハングアウトとは、グループでのビデオ通話ができる無料のコミュニケーションツール。Microsoftの「Skype」と機能的には似ている。
→Googleハングアウト:https://hangouts.google.com/
・Chormeのインストール
GoogleハングアウトはChromeの拡張機能(プラグイン)として導入する。そのためChromeが必要。
Chormeのインストールページ:
https://www.google.com/intl/ja/chrome/browser/desktop/index.html
Googleハングアウトをchromeに導入する方法&Googleハングアウトの動作確認:Googleハングアウトの導入と動作確認
・マイク
メンター(教師)と音声でやり取りするために必要。
パソコンにマイクが内蔵されている場合はそれで代替可能。
マイクが内蔵されていない場合は、マイク付きイヤホンを用意するといい。
安くてもいいなら1000円程度で手に入る。
→マイクの内蔵の確認方法: 自分のパソコンにマイクが付いているか確認する3つの方法
無料体験の申し込みをしてみる
まずは、以下のリンクからCodeCampのホームページに行く
CodeCampのリンク→プログラミングのオンラインスクールのCodeCamp ![]()
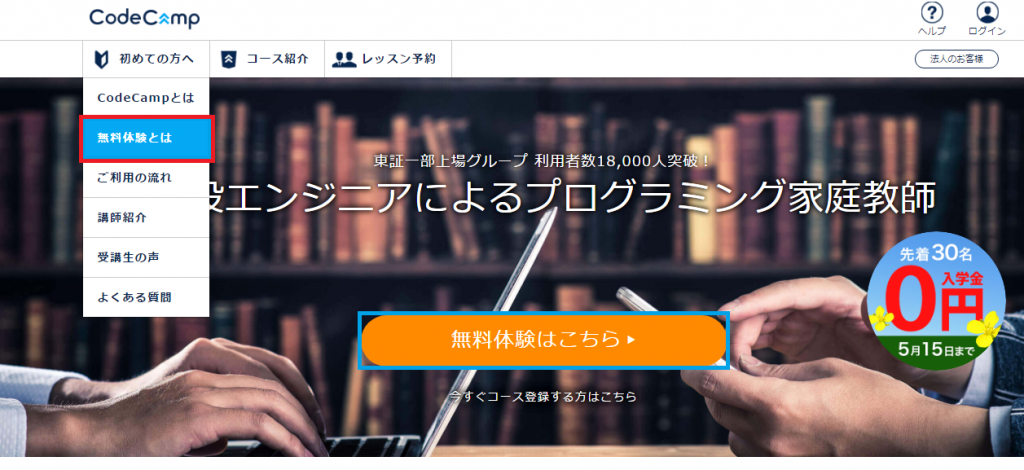
ホームページに行くと以下のようになっている
初めての方は、左上の「初めての方へ」をクリックする。そして「無料体験とは」を選ぶと詳しい説明が見られる。(下図の赤枠)

準備ができたら「無料体験はこちら」のボタンをクリックする(下図の青枠)
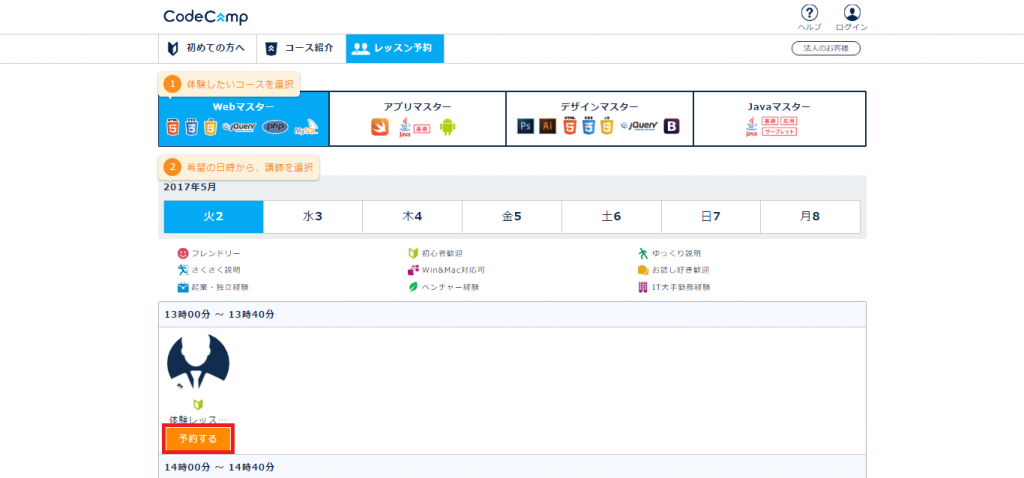
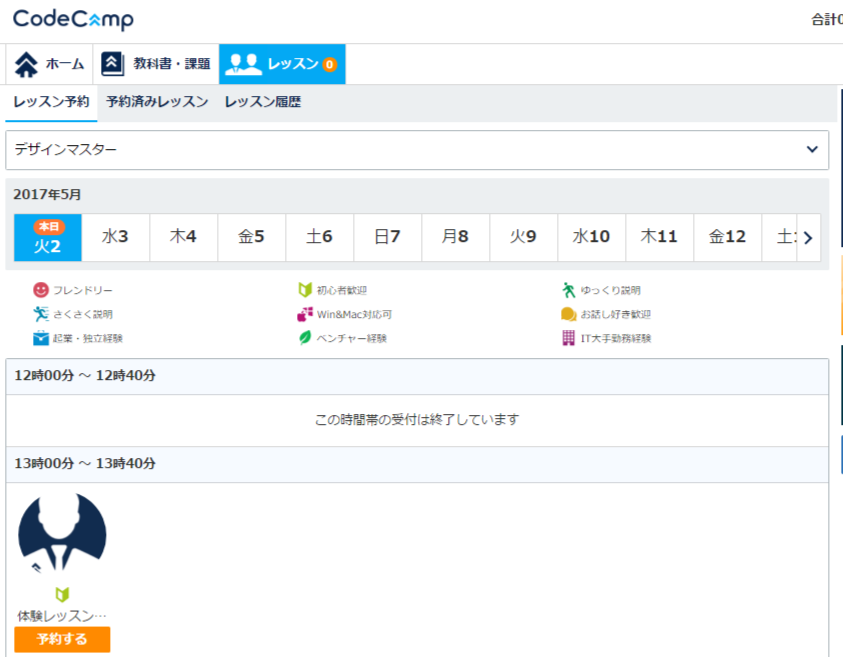
まずは、自分の体験したいコースを選ぶ。コースは4つ用意されている。
「Webマスター」「アプリマスター」「デザインマスター」「Javaマスター」
希望の日程を選んだら「予約する」のボタンを押す。

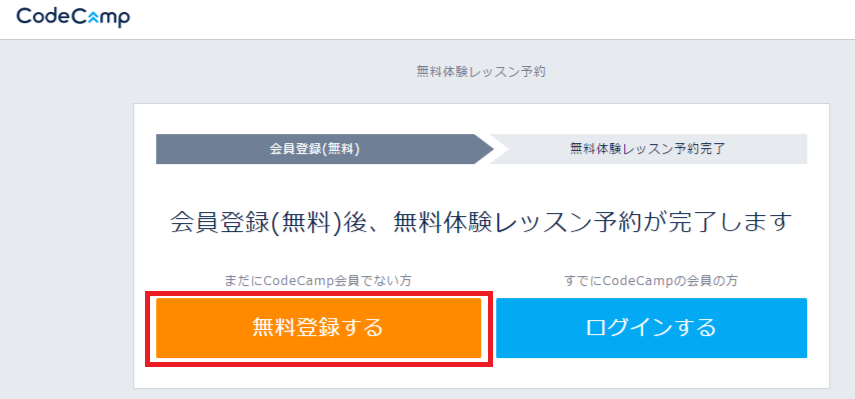
初めての場合は、会員登録を求められるので、「無料登録する」をクリック。

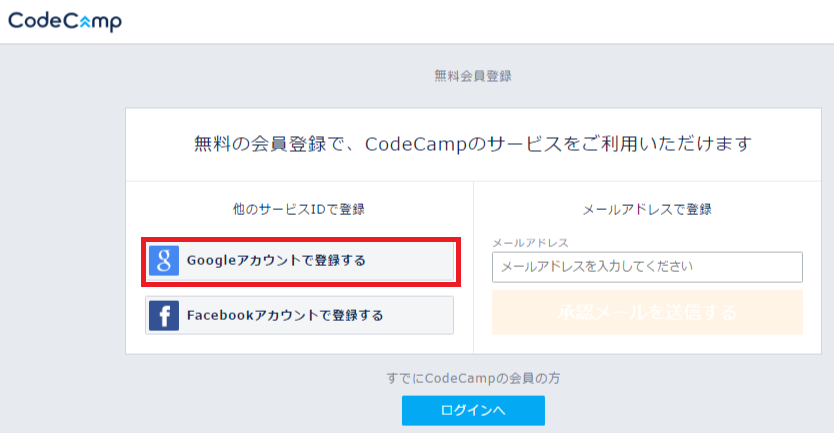
すると、「Googleアカウント」「Facebookアカウント」「メールアドレス」の3つの内のどれかで登録することを求められる。
私は、「Googleアカウント」で登録した。どの方法を用いても、後ほどGoogleアカウントの提示を求められる気がしたので。

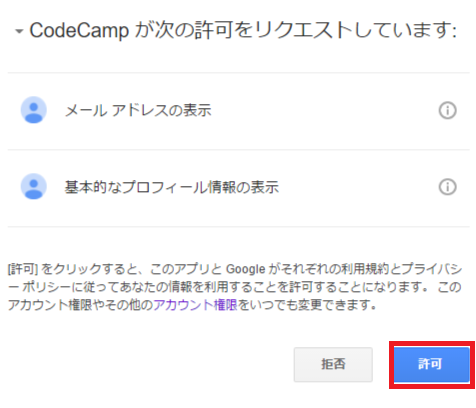
自分のアカウントを選択した後、次のような画面が現れる。ここでは「許可」を押す

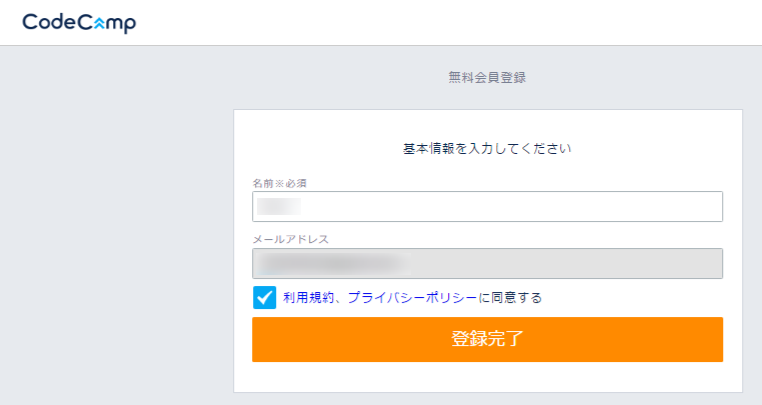
その後、以下のような画面が現れるので、基本情報を入力した後、「利用規約、プライバシーポリシーに同意する」にチェック(✓)を入れる。

「登録完了」ボタンが推せるようになるので、これを押す。
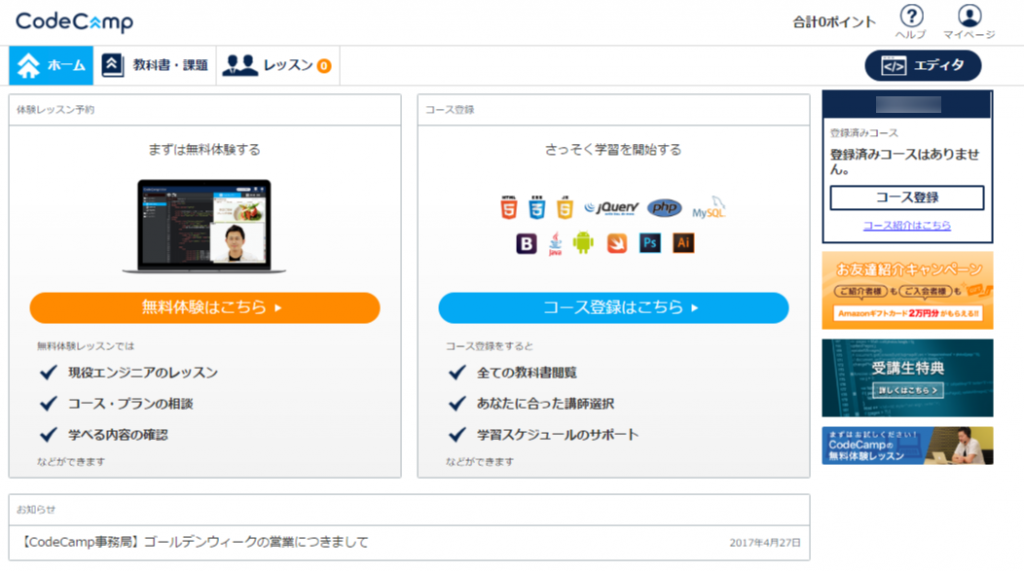
すると次のような画面が現れる。

実は、まだ体験予約はとれていない。
※体験レッスンを受けようとするためには、CodeCampに登録しないといけない。これまでの作業は会員登録をしていたことに相当する。体験レッスンに関しては改めて、登録する必要がある。
「無料体験はこちら」のボタンを押して、「レッスン予約」をする。

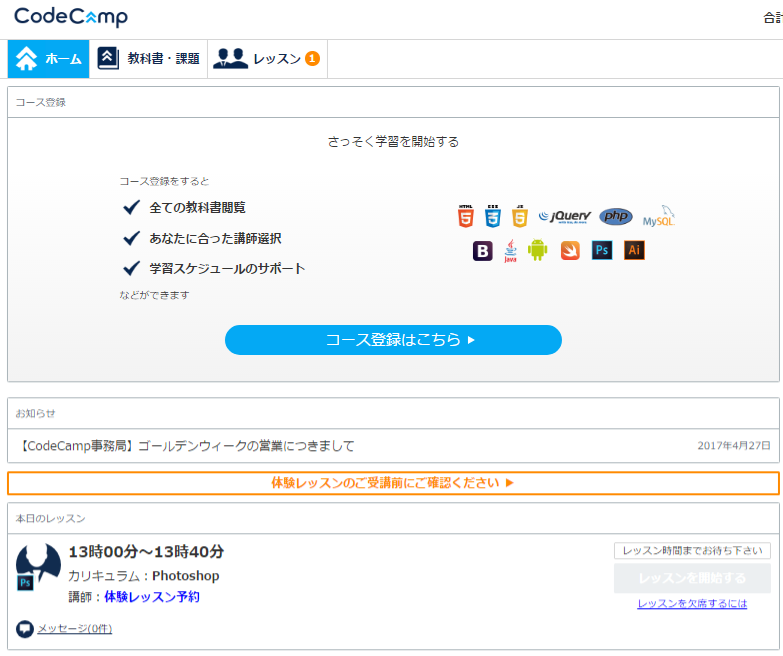
レッスンの登録が完了すると、以下のような画面になる。
「体験レッスンのご受講の前にご確認ください」という表示(オレンジ色)が現れるのでそちらをクリックする。そこで、動作の確認などを行う。

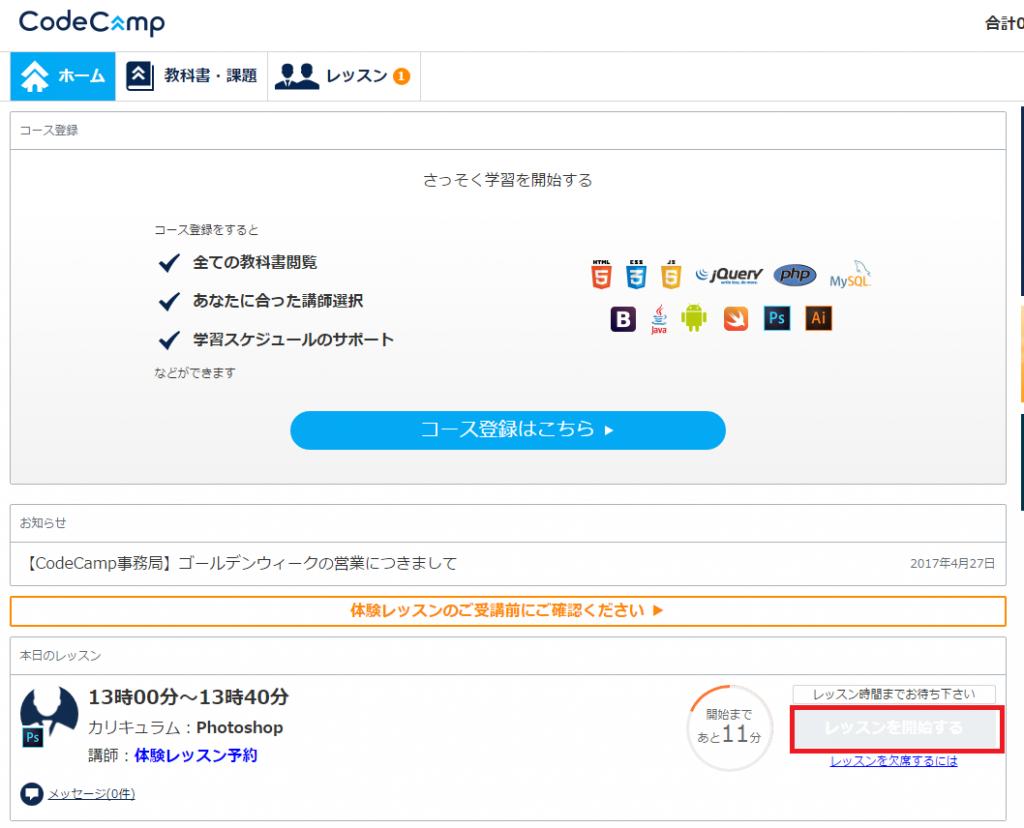
予約している講義は時間が1時間を切ると、カウントダウンが始まる。
予約した時間になったら「レッスンを開始する」ボタンが押せるようになる。

CodeCampのリンク→プログラミングのオンラインスクールのCodeCamp ![]()
~プログラミングを勉強してみませんか?~
TechAcademy [テックアカデミー] ![]() は無料の体験講座が用意されているので、気軽に体験できます。
は無料の体験講座が用意されているので、気軽に体験できます。
※私(サイト主)も無料体験講座を実際に受けてみました(→感想)






コメント