
スポンサーリンク
※サイト運営にサーバーは必須です※
~ ロリポップ! ![]() はコスパのよい初心者向けサーバーです~
はコスパのよい初心者向けサーバーです~
![]()
目次
はじめに
Unityには作ったプロジェクトをWebGLでビルドすることができる。簡単に言ってしまえば、Web上でアプリを動かすようなことができる。
この記事ではUnityで、WebGLで出力する際に躓きそうな部分を取り上げる。
また、最終的にサーバーに自分の作ったWebGLを置いて、動かすところまで説明する。
※サーバーは、自分でレンタルする必要がある。レンタルサーバーのサービスはエックスサーバー ![]() やロリポップ!
やロリポップ! ![]() などが有名。
などが有名。
※私はWordPressをサイトの運営に使用している。サーバーはエックスサーバー ![]()
<躓く2つのポイント>
1つ目: Unityの初期フォントであるArialは日本語が含まれていない。そのためWebGLで出力すると、文字が消える。
解決策:Arial以外のフォントを使う。フォントを使う際は、ライセンスなどの注意書きをきちんと読む。個人的には、M+を使っている。
2つ目:作成したWebGLをどうやって、サーバーにアップするか。
コメント:1つ目の躓きポイント比べると、大した問題ではない。だが、私のようにweb方面に弱いと地味にてこずる。
1-1:M+ FONTSのダウンロード
ダウンロードページ:https://ja.osdn.net/projects/mplus-fonts/releases/62344
次のような画面が現れると思うので、リリースした日付が新しいバージョン(ファイルの数字のバッチが大きいバージョン)を選択してダウンロードする。

※万が一リンクが切れていたら、http://mplus-fonts.osdn.jp/about.htmlからダウンロードするページを探してください
その後、解凍する。
解凍ソフトは「7-Zip」を使用した。
※いつもなら「Lhaplus」を使用するのだが、対応している圧縮形式でなかったのか、「Lhaplus」ではうまく解凍できなかった。
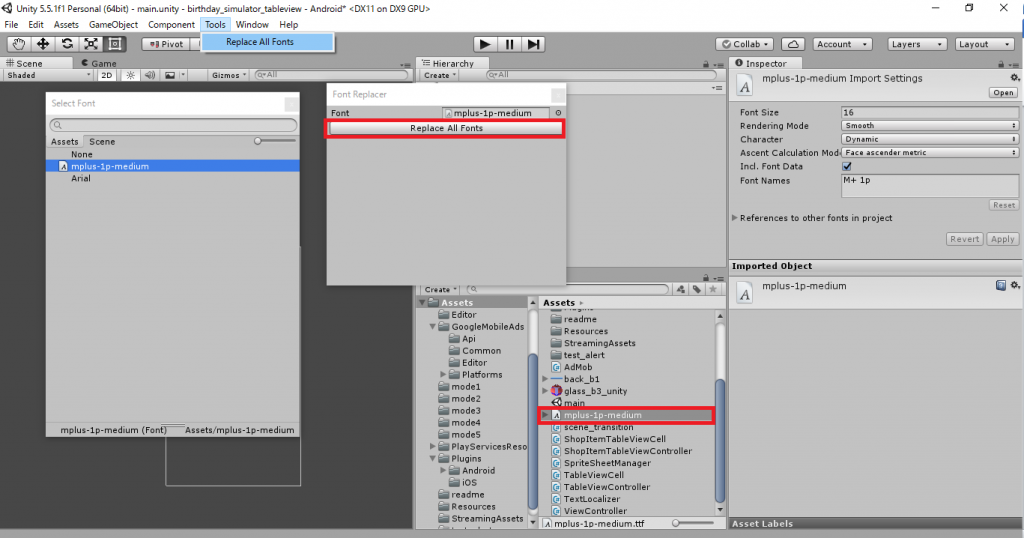
1-2:フォントをUnityに導入
ダウンロードすると、たくさんの「ttf」ファイルがあるはず。
その中で、適当に一つ気に入ったものをAssetの下にドラッグすればOK。
ここでは「mplus-1p-medium」を使用
フォントを一つ一つ変えるのがしんどい場合は、Unityのtextのフォントを一遍に変えるソースコードがネット上に転がっているのでそれを使用する。
外部サイト(ソースコード):http://q7z.hatenablog.com/entry/2016/01/06/201607

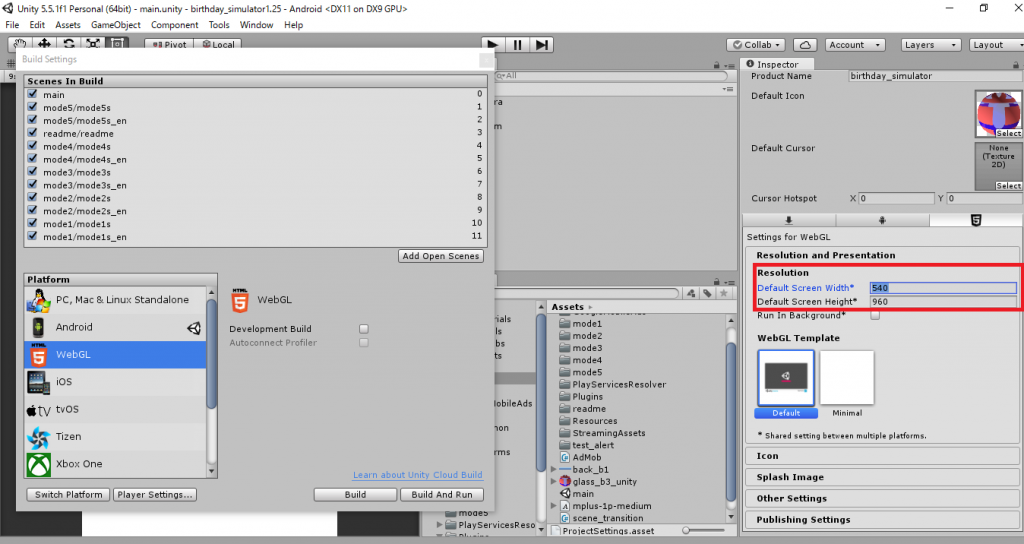
2-1:WebGLのビルド
出力するだけなら難しいポイントはほぼない。強いて言えば、AndroidやPC向けにビルドするときと比べて、時間が数倍以上かかるので、時間をしっかり確保する必要がある。
もしも、「No WebGL module loaded」と表示されている場合は、「Open Download Page」で必要なものをダウンロードする。ダウンロードの際、一度、Unityを閉じる必要がある。
出力される画面のサイズが思っていたのと違う場合は、Resolutionの「Default Screen Width」と「Default Screen Height」を変更する。

2-2:ビルドしたフォルダのアップロード
FTPソフトを使用して、サーバーにファルダをアップする(ここでフォルダの名前は、birthday_simulator_webgl)
※FTPソフト:サーバーとやり取りするためのソフト。WinSCP、FFFTP、FileZillaなどが有名
ここではwordpressにおいてアップロードファイルが置かれる場所に入れておく(この場所に置くのが一番適切かと問われると、答えに窮する。私はwebに対する知識は多くないので……)
/home/(ユーザー名) /ict119.com(自身のサイトの名前)/public_html/wp-content/uploads
アップした場所へ飛ぶように以下のような感じのリンクを作る
|
1 |
<a href="http://ict119.com/wp-content/uploads/birthday_simulator_webgl">「同じ誕生日のペアがどのくらいいるかシミュレーション(WebGL版)」</a> |
※WebGLではAdmobは反映されない
完成したサイト→「同じ誕生日のペアがどのくらいいるかシミュレーション(WebGL版)」
一応、リンク先のサイトのコードを一部だけ載せておく。
|
1 2 3 4 5 6 7 |
<h2>使い方</h2> <p>少し前に作ったandroidアプリをせっかくだから、WebGL版も作ってみた。</p> <p>※立ち上がるのに少々時間がかかる</p> <p><strong><a href="http://ict119.com/wp-content/uploads/birthday_simulator_webgl">「同じ誕生日のペアがどのくらいいるかシミュレーション(WebGL版)」</a></strong>←ここをクリックするとスタートする</p> <p><a href="http://ict119.com/wp-content/uploads/birthday_simulator_webgl"><img class="aligncenter wp-image-1918 size-full" src="http://ict119.com/wp-content/uploads/2017/03/unity_webgl5.png" width="320" height="525" /></a></p> <p>立ち上がると次のような画面になる</p> <p>※androidアプリと比べて以下の機能に対して制限がある</p> |
※Chromeの場合、右クリックで「検証」を押すとサイトのコードを見ることが可能。
関連記事
「同じ誕生日のペアがどのくらいいるかシミュレーション(WebGL版)」
~ギャンブルに絶対儲かる必勝法があるのだろうか?~
私(サイト主)はこの疑問に対して非常に興味を持ち、プログラミングで検証してみました。
このサイトを応援してもいいかなと思う人はぜひとも購入を検討してみてください。






