
スポンサーリンク
※サイト運営にサーバーは必須です※
~このサイトもエックスサーバー![]() を使用しています~
を使用しています~
![]()
目次
はじめに
XeoryBaseというテンプレートを私は使っている。
……で、挿入画像に対して枠線がないのに、ここ最近気になっている。
ホームページの背景が白で、写真の下地も白だと、背景と写真の境界線がわからん。
それだと、ユーザビリティが悪い気がして、枠線加えたいな……と思った。
デザインを変える方法
頭がいい方法かはわかりませんが、変えたい部分を右クリックで検証して、ソース部分を確認。(※使用ブラウザはchrome。ブラウザによってソースの確認法は違うと思われる)
後は、いじくってみて、変わるかどうか確かめる。
その後、変更した部分を覚えておき、対応する場所にコードを書き加える。
※本当は親テーマを直接変更するのでなく、子テーマを作っていじくった方がいいらしい。なぜなら、テーマのバージョンが上がった時、直接親テーマをいじくっていた場合、変更に対応する面倒だから……。その点、子テーマに変更した部分だけまとめておいた方が対応するのが楽になる。
ちなみに、私は子テーマを作るのが面倒くさくなって、途中で投げ出した人間だ。
付け加えたいコード
|
1 2 |
border: 1px solid #afafb0; box-shadow: 1px 2px 4px 2px rgba(0, 0, 0, 0.2); |
それぞれの意味を紹介
|
1 |
border: 1px solid #afafb0; |
1px の太さの1本線(solid)で、色は#afafb0の枠線。
borderの詳しい説明は、次の外部記事を参照
(→http://www.htmq.com/style/border.shtml)
|
1 |
box-shadow: 1px 2px 4px 2px rgba(0, 0, 0, 0.2); |
1番目:右に1pxの影
2番目:下に2pxの影
3番目と4番目はそれぞれ、影のぼかしと広がりを指定。
rgbaで影の色を指定。
r(red),g(green),b(blue)がそれぞれがゼロなので、黒色。
最後のa(alpha)は透明度を指定する項目0で透明、1で不透明。ここでは0.2を指定
box-shadowの詳しい説明は、次の外部記事を参照
(→http://www.htmq.com/css3/box-shadow.shtml)
box-shadowの詳しい説明は、次の外部記事を参照
(→http://www.htmq.com/css3/rgba.shtml)
※どうも、transitionをうまく使うと、カーソルを画像に近づけた時に浮かび上がるという演出ができるらしい。やる気がある人はチャレンジしたらどうだろうか?私も時間があればそのうち盛り込みたい。
transitionの詳しい説明は、次の外部記事を参照
(→http://www.htmq.com/css3/transition.shtml)
コードを付け加える場所
.cssは後半のコードが優先される。以下のコードを対応する場所の一番下に貼り付ければよい。
外部参照記事:スタイルの優先順位
(→http://www.htmq.com/csskihon/007.shtml)
base.cssとstyle.cssという異なる二つのファイルがあることに注意。
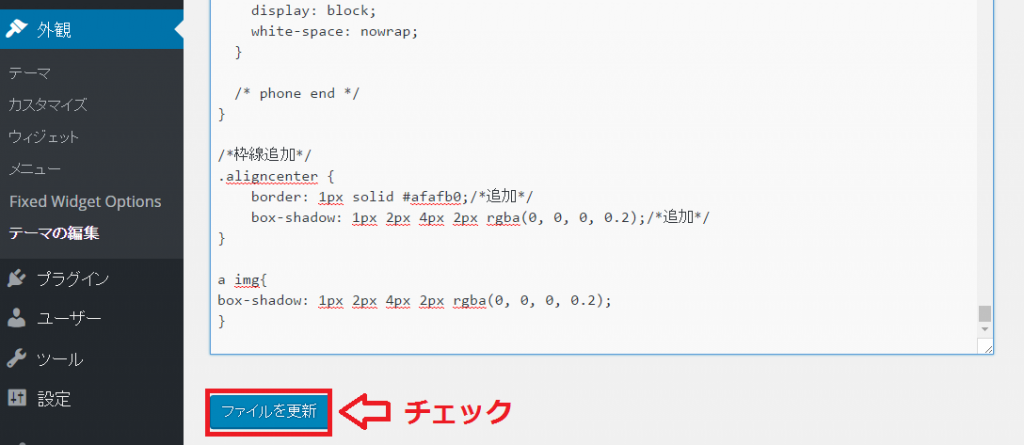
最後は忘れずに「ファイル更新」ボタンを押す
※XeoryBase以外のテーマを使っている場合は対応箇所が異なる可能性がある。テーマが異なる場合は、ソースを見て対応する箇所を確認。
ケース1:サムネイル画像などに影を加える
base.cssの一番下に次をコードは貼り付ける
※枠線はいらなかったので省いている
|
1 2 3 |
a img{ box-shadow: 1px 2px 4px 2px rgba(0, 0, 0, 0.2); } |
※a img{~}の対応範囲はよくわからなかったが、かなり広い範囲の画像に適応される。
あるいは、以下のソースをstyle.cssの一番下に貼り付ける。
|
1 2 3 |
.wpp-thumbnail { box-shadow: 1px 2px 4px 2px rgba(0, 0, 0, 0.2) } |
※対応する画像範囲はa img{~}と異なる、サムネイル画像に対して主に効く
ケース2:挿入画像に枠線追加
base.cssの一番下に次をコードを貼り付ける
|
1 2 3 4 |
.aligncenter { border: 1px solid #afafb0; box-shadow: 1px 2px 4px 2px rgba(0, 0, 0, 0.2) } |
(下の写真はコードを付け加え、base.cssを保存しようとしている状況)

ケース3:アイキャッチ画像に枠線追加
style.cssの一番下に次のコードを貼り付ける
|
1 2 3 4 |
.post-thumbnail img { border: 1px solid #afafb0; box-shadow: 1px 2px 4px 2px rgba(0, 0, 0, 0.2) } |
~Webサイトを自分で作ってみませんか?~
Webサイトを運営するにはサーバーが必須です。
このサイトは、エックスサーバー ![]() のサーバーを使用しています。
のサーバーを使用しています。
エックスサーバーは無料で10日間お試しができます。






コメント