スポンサーリンク
※サイト運営にサーバーは必須です※
~このサイトもエックスサーバー![]() を使用しています~
を使用しています~
![]()
目次
今回の目標
・URLを指定したら記事タイトルを取得して、取得してきた記事タイトルに対してURLを埋め込みたい
・ショートコードで呼び出せる
使用場面
・ある記事のリンクを別の記事に埋め込みたい。しかし、後から記事タイトルが変わるかも……という場合
※以下で紹介する手法は自分のサイト内の記事に対してしか使えない。言い換えると、外部のサイトの記事には有効ではない。
もしも外部の記事を画像付きで紹介したい場合はPz-LinkCardなどのプログインがある。
今回の目標は、そこまで手の込んだことはしない。
単純にURLを指定したら記事のタイトルを取得する。
そして、取得してきたタイトルに対してURLを埋め込む。
ショートコード
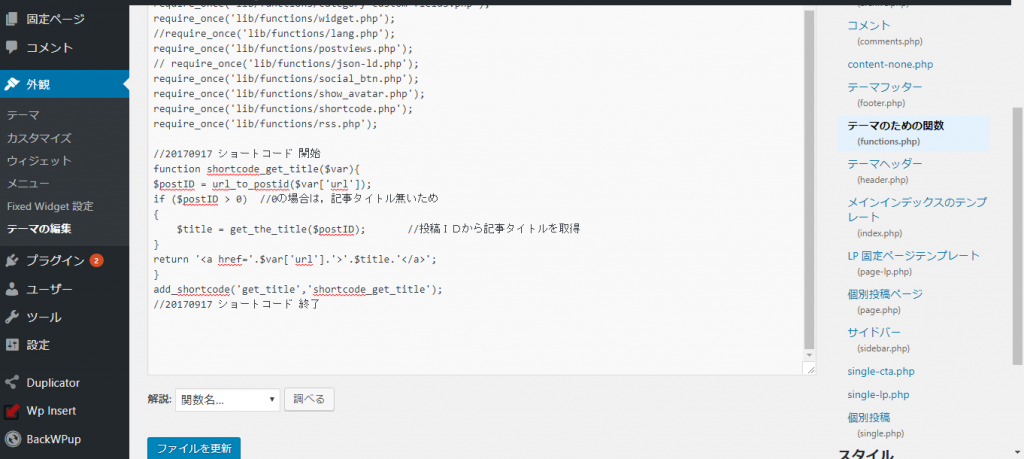
functions.phpに対してショートコードを定義する。
まずは、functions.phpのバックアップを取ってください。
うっかりfunctions.phpに余計な文字が入り込むと、WordPressの管理画面にすら入れなくなる。
私自身、ショートコードを作成している時に、3回ほど管理画面に入れなった。(※WordPressでphpを賢く編集する方法を知りたい……)
入れなくなるたびにFTPクライアント経由でfunctions.phpを修正していた……
URLから記事タイトルを取得するショートコードは以下のようになる。
|
1 2 3 4 5 6 7 8 9 |
function shortcode_get_title($var){ $postID = url_to_postid($var['url']); if ($postID > 0) //0の場合は,記事タイトル無いため { $title = get_the_title($postID); //投稿IDから記事タイトルを取得 } return '<a href='.$var['url'].'>'.$title.'</a>'; } add_shortcode('get_title','shortcode_get_title'); |
場所はfunctions.phpの最後に記述すればいい。

このショートコードが問題なく動くかあまり保証ができない。
自分のサイトで動作確認は一応とっている。
しかし、phpを学んだトータル時間は多く見積もっても10時間程度。
まとまった時間をかけてphpを勉強したのはTechAcademy [テックアカデミー] ![]() でwebの無料体験講座を受けた時だろう(→オンラインブートキャンプ 無料体験
でwebの無料体験講座を受けた時だろう(→オンラインブートキャンプ 無料体験 ![]() )。
)。
php歴1日の書いたコードを信用する勇気があれば使ってください。
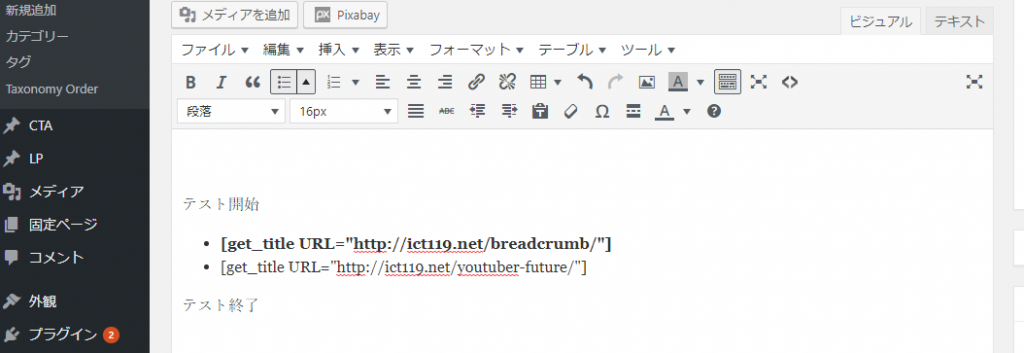
ショートコードを使用する
ショートコードを使用する場合は、使用したい場所に以下のように記述してください。
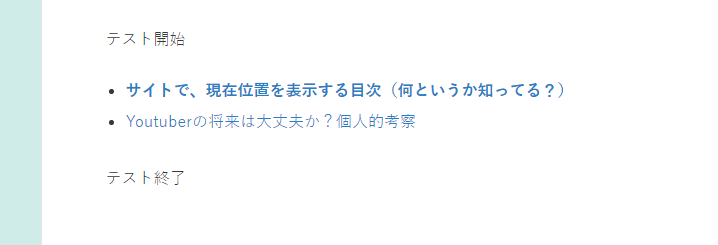
実際に使用すると以下のようになります。

これに対応するサイトは 以下のようになる

関連記事
~Webサイトを自分で作ってみませんか?~
Webサイトを運営するにはサーバーが必須です。
このサイトは、エックスサーバー ![]() のサーバーを使用しています。
のサーバーを使用しています。
エックスサーバーは無料で10日間お試しができます。