
スポンサーリンク
※サイト運営にサーバーは必須です※
~このサイトもエックスサーバー![]() を使用しています~
を使用しています~
![]()
目次
はじめに
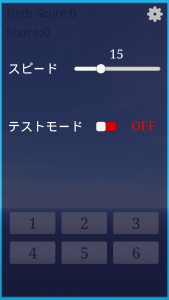
「サイコロの面をあてるだけの簡単なお仕事」というアプリを作った時に、SliderでON/OFFボタンを作ってみた。
以下のような感じ


需要があるかどうかわからないが、どのように作ったか紹介する。
やること
Unityのsliderの構造は以下のようになっている
Slider
Background
Fill Area
→Fill
Handle Slide Area
→Handle
Slider
width:160→40(幅は縮めないと不格好になる)
Heigt:20→40
「Whole Numbers」にクリックを入れる。
※もしも「Whole Numbers」にクリックを入れないと、0~1の間で連続的に変化してしまう。
Background
「Image」の「Color」を自分の好みで替える。ここでは赤色
Fill Area
Left:5→0
Right:15→0
Fill
「Image」の「Color」を自分の好みで替える。ここでは水色
Handle
Handleが丸形でなく四角型にしたい場合は、
「Source Image」を「Knob」から「UISprite」に変更する
サイズは以下のように調整
posX:10
Top:10
Width:20
Bottom:10
Handle Slide Area
Left:10→0
Right:10→20
これでUIの部分は完成。
ソースコード
スライダーの値を読み取るにはslider.valueみたいに書けばいい
注意すべき点として、これで得られる値の型はfloatなので、取り扱うときは(int)に型変換して扱う方がよい。
以下では、実際に実装したコードの一部を抜粋して紹介。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
public Slider slider_testmode; public Text testmode_text; public int flg_testmode; public void testmode_change() { flg_testmode = (int)slider_testmode.value; if (flg_testmode == 0) { testmode_text.text = "OFF"; testmode_text.color = Color.red;//赤色にする } else { testmode_text.text = "ON"; testmode_text.color = Color.blue;//青色にする } } |
関連記事
「サイコロの面をあてるだけの簡単なお仕事」のダウンロードページ:https://play.google.com/store/apps/details?id=com.kaen.dice
~プログラミングを勉強してみませんか?~
TechAcademy [テックアカデミー] ![]() は無料の体験講座が用意されているので、気軽に体験できます。
は無料の体験講座が用意されているので、気軽に体験できます。
※私(サイト主)も無料体験講座を実際に受けてみました(→感想)





