
スポンサーリンク
※サイト運営にサーバーは必須です※
~このサイトもエックスサーバー![]() を使用しています~
を使用しています~
![]()
目次
目標:自動投稿
WordPress(ワードプレス)と Twitter(ツイッター)を連携させたいと思った。
具体的には、WordPressで記事を投稿したら、自動的にTwitterで記事のリンクと内容をツイートして欲しい。
いわゆる、自動投稿だ。
私自身、ベストな方法がわからなかったので、いくつかの方法で試してみた。
1:IFTTT(イフト)の使用
2:プラグインNextScripts: Social Networks Auto-Posterの使用
3:プラグインJetpack by WordPress.comの使用
1:IFTTTの使用
IFTTTはあるサービスと別のサービスを連携する時に使用できる。
IFTTTはプラグインではないので、プラグインを多用したくないという方にはお勧め。
IFTTTとWordPressを連携させるには、IFTTTがWordPressに対してアクセスすることを許可しなくてはいけない。
その際に、サーバーの設定をいじる必要がでてくる場合もある。
実際に、私もIFTTTと連携するために、サーバーの設定を一部変更した。
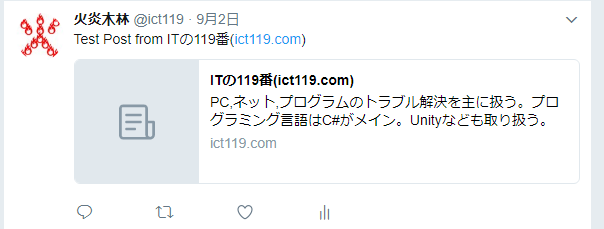
IFTTTとの連携が完了して、「Share your new WordPress posts to Twitter with an image」という既存のレシピを使用してみた。
投稿した結果が以下のようになった。

アイキャッチ画像が表示されることを期待していたのだが、表示されたのはファビコンだった。
思っていたのとは違う……
仕方がないから、自分で適当にレシピを作ってみた。
投稿した結果が以下のようになった。

アイキャッチ画像がある記事を投稿したのに反映されず、途方に暮れる。
結局自分の望んだフォーマットでツイートできずIFTTTで連携するのはやめた。
2:NextScripts: Social Networks Auto-Poster
プラグインNextScripts: Social Networks Auto-Posterを使用する。
設定は以下で紹介するJetpackと比べると、連携するまで、かなり設定が面倒である。
実際に、自動投稿すると以下のような感じになる(一例)。

※上の画像は、アイキャッチ画像のない記事で投稿している。アイキャッチ画像のある記事を投稿したら、しかるべき場所に画像は挿入されるはず。
Jetpackと比べて、ツイートする項目は自分である程度いじくれる。
あと、過去の記事をランダムで投稿する機能もあるらしい。
……使ったことないけど。
3:Jetpack by WordPress.com
Jetpackには色々な機能がある。
SNSと連携だけしたいと思うといくつかの機能が余計に感じるのが玉に瑕。
プラグインをインストールする際は注意が必要。
プラグインをインストールする際に、私は、3つの有料のプランを勧められた。
このプラグインは無料じゃなかったっけ?と思い「skip」ボタンを押すと、無事に無料プランになった。
「skip」ボタンの位置がわかりづらく、お金を払わないと使えないプラグインだと勘違いする人が現れそう。
Twitterとの連携自体は簡単。
実際に、自動投稿すると以下のような感じになった。

自分好みのフォーマットで自動投稿されている。
ということで、私はJetpack を使用して連携している。
他にも、Google+との連携も無料でできるというのがJetpackを採用している大きな理由の一つだ。
~Webサイトを自分で作ってみませんか?~
Webサイトを運営するにはサーバーが必須です。
このサイトは、エックスサーバー ![]() のサーバーを使用しています。
のサーバーを使用しています。
エックスサーバーは無料で10日間お試しができます。






コメント